
2016年も半分が経過しようとしています。そんな2016年のロゴデザインのトレンドを、海外のデザインWEBマガジン「LogoLounge」より【2016年のロゴデザインのトレンド】を紹介します。(Thank you Bill !! )※翻訳・編集・掲載許可をいただいています。
■2017年のロゴトレンドはこちら
■2015年のロゴトレンドはこちら
前書き
何年もの観察と、何回か徹夜して熟読した最近のLogoLoungeから、私が思ったことはこれです。
「KISSが復活する」(バンドのKISSではありません。ファンの皆さんごめんなさい)
Keep It Simple Stupid(シンプルにしておけ、バカ!)のKISSです。2016年は、「単純さ」が再び王の座についています。

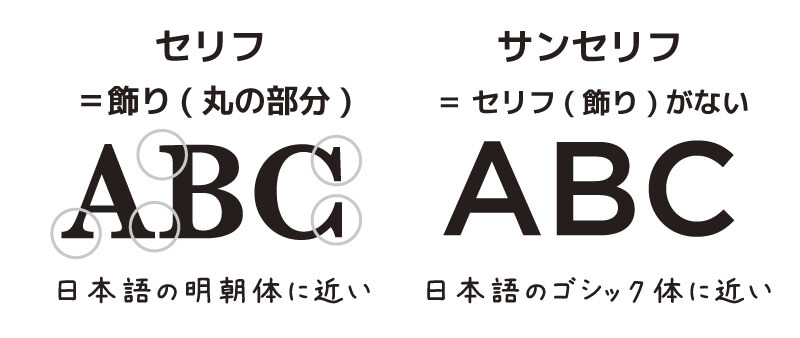
タイポグラフィは「新スイススタイル」と呼べるほど、たくさんのロゴタイプが自らの特徴を捨てて一般的なサンセリフ構成(かざりの無い文字)を取り入れました。「新」とつけるのは、どんなスタイルも以前の姿からの転身であることを示しています。

形の単純さについても考えなければなりません。最近のロゴは、純粋な幾何学がデザインの基盤となっているのは明らかです。重要なモチーフのデザインの中心には円があったり、無駄なところを削り取られた形が目立っています。この道を選ぶ企業は多くなって来ていると言えるでしょう。考えられる結論の一つとして、それらのシンプルなロゴは、企業の商品やサービスが複雑なものではないことを表しているからかもしれません。
理由はどうあれ、少なくとも今の所はこの方向性のおかげで企業がロゴデザインで混乱することはないでしょう。しかし、振り子はまた動き始めるのです。
2016年 ロゴトレンドの分析
ロゴトレンド1 【色の段階的変化】

これらのマークは遠目から見ると一つの色から次の色へのグラデーションのような印象を受けるかもしれませんが、段階的な増加の連続を作っています。この段階的な色の変化は、角を強調したり、わかりにくい領域に立体感を与えたりすることも出来ます。概念的に、このテクニックはAからB地点への穏やかでありながら、明確な道のりを示してくれます。
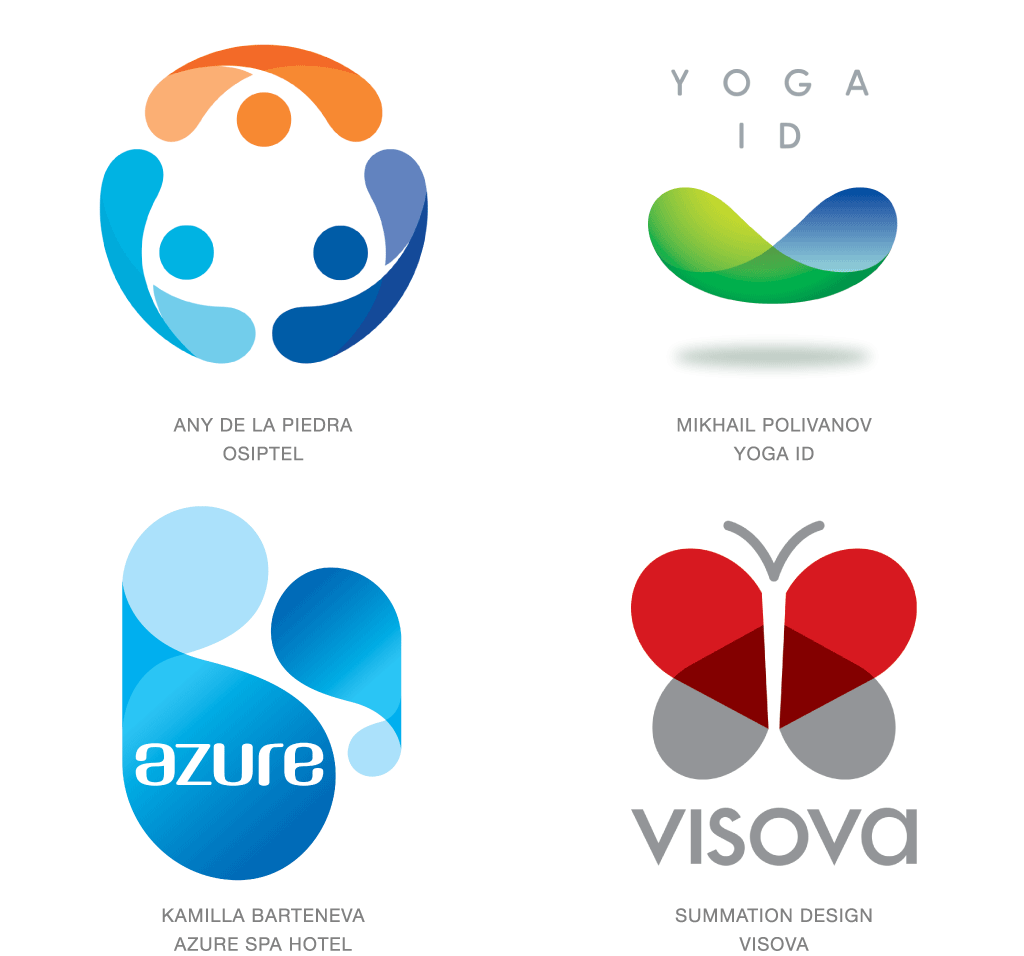
ロゴトレンド2 【円】

この至るとこにある完璧なシンボルは、今や流行の形となりました。コンセプトを明確にしたいデザイナー達はこの要素をいとも簡単に用いるのです。ここ2年でUSA TodayとTHE Art Centerが円を自らのロゴに取り入れました。これは最初でも最後でもありません。円のトレンドはもっと幅広いもので、ロゴは円に次ぐ円の繰り返しと言えます。一つの円から何十個もの円で構成されたものまで様々なロゴがあるかもしれませんが、賢い解決策は最小限の円にとどまっています。
今年のトレンドは明らかに「単純さ」です。デザインはフラットで、透明、グラデーションへと変化できる表面効果であることが多く、立体的なものであることはほとんどありません。Open Table(図右上)はテーブルの表面に穴を空けてOの文字を作り、その空いた穴を左に移動させて食堂を表しました。チームワークの管理アプリのAsana(図左下)は、3つのaに空いた穴をロゴの主役にしてあげました。
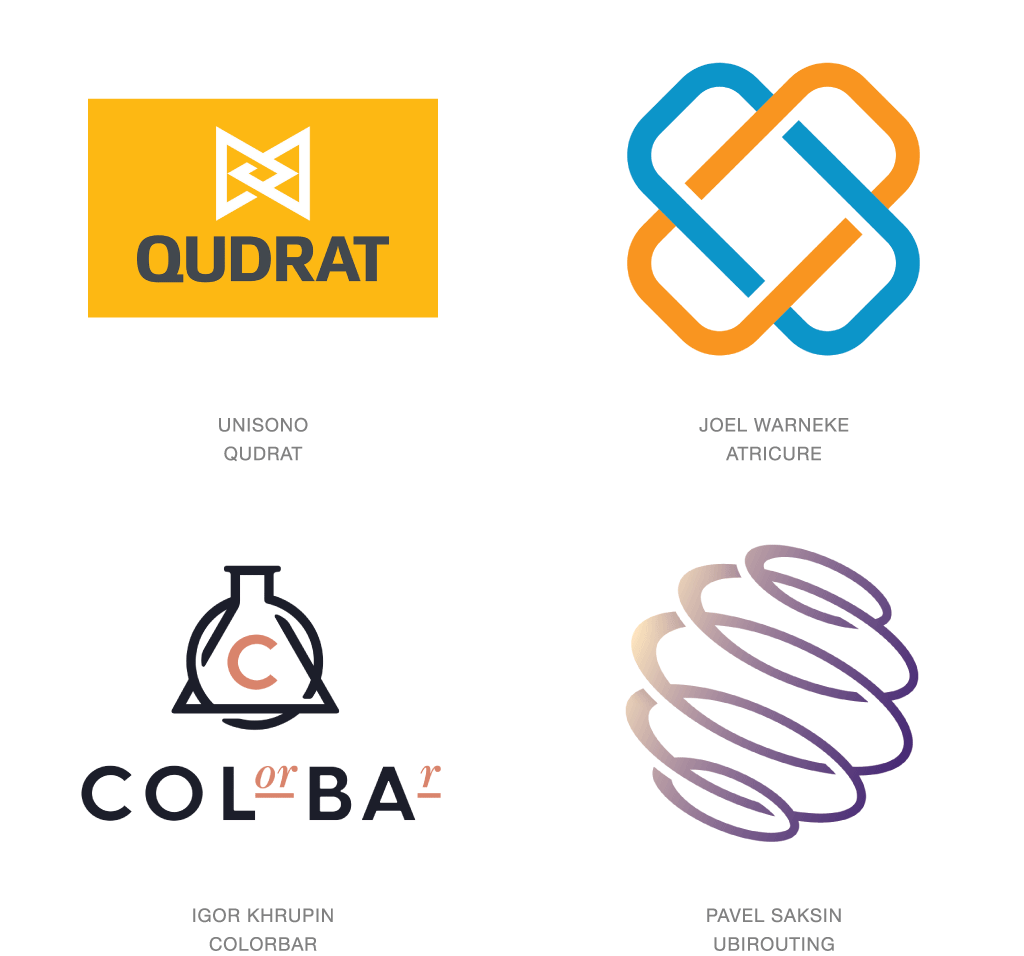
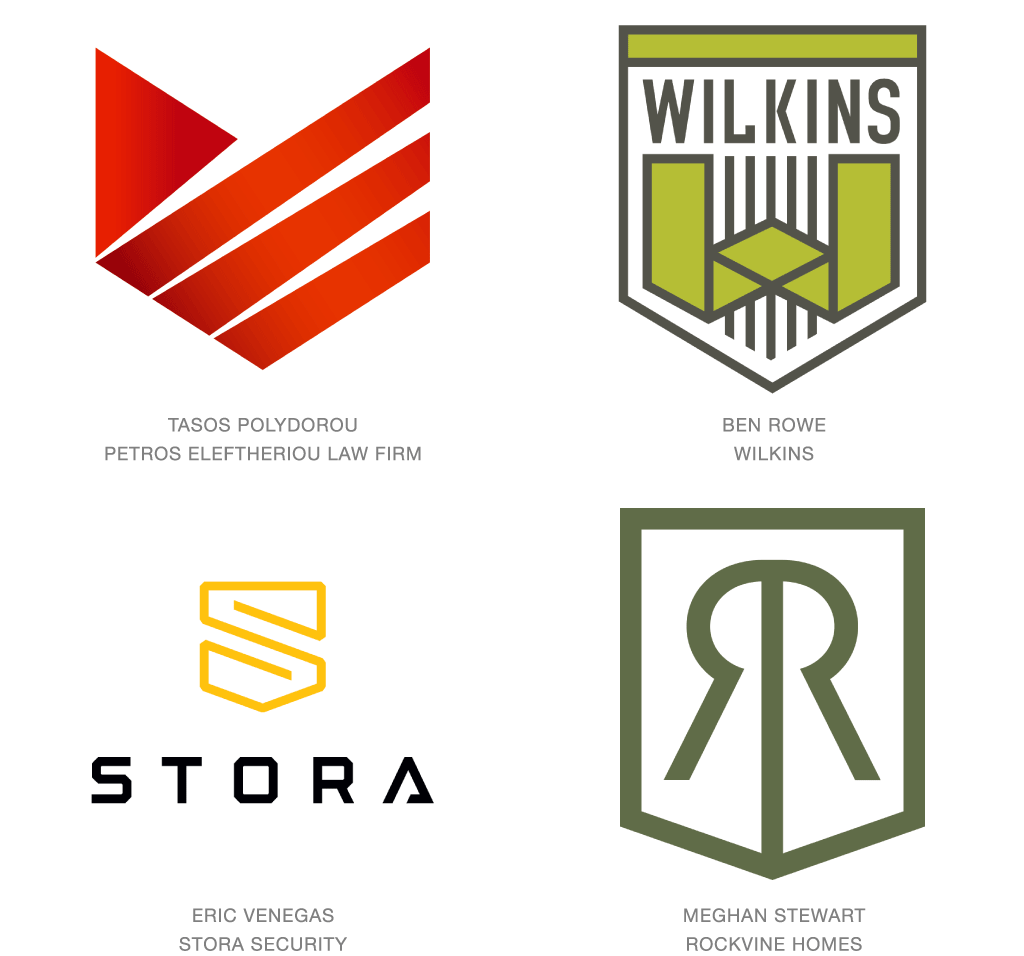
ロゴトレンド3 【ハーフ&ハーフ】

フラットな色使いでも、ロゴを際立たせることはできます。ロゴを真ん中で真二つにして、片方の明るさを調節してみればいいのです。これを立体感を出さない、ただの明暗の対比として考えてはいけません。このトリックは3次元表現への近道となったのです。
間違いなくこの手法によって、フラットなデザインは今まで全くなかった興味を少しそそるようになりました。フラットデザインを、大人らしく表現する方法です。盾型やクレスト型はハーフ&ハーフの当たり前の顔ぶれとなりました。少し古びたデザインのほうが時代背景を与えてくれますし、ロゴの展開に楽しみを与えてくれると言えます。
ロゴトレンド4 【繋がり】

繋がりのコンセプトは比喩と直喩で溢れていますが、他のものと組み合わせることによって才能を発揮します。これらのロゴマークは強さの結束によって構成されています。合併して生まれ変わろうとしている場合も、分岐したテクノロジーが新しい立場を説明するために団結する場合も、繋がりの良い例になる2つのシナリオです。
ロゴ自体に視覚的な繋がりは無くても、おそらくLinkedlnがこのコンセプトの最も明確な支持者であると言えます。今や地球の裏側に居る人と毎日コミュニケーションをとることは当たり前となりました。鎖帷子(かたびら)のように、繋がりのあるものこそが鉄壁の守りを生み出すということを忘れてはいけません。
ロゴトレンド5 【スティミング(無意識的動作)】

臨床医から、無意識に指や目でいつまでも繰り返し形を描いている人達の話を聞くことがありました。これは、繰り返し同じ行動をする”スティミング”という症状で、これらのロゴデザインはそれに似ています。あるところからなぞり始めて、できることなら始めたところでストップしてみましょう。魅惑するように。これらのロゴは依存性と魅力を持ち合わせた終わりの無い道を作るのです。
これらのロゴマークは流れや動きの呪文も唱えることができます。範囲が狭いほど小気味良さのあるロゴになります。プロセスの完璧さや一貫性を伝えることの価値について考えてみましょう。このリズミカルな繰り返しは、消費者とつかの間の親密性を築くことができる特性を持っていて、露出時間が短い場合、この特性はとても役に立ちます。このタイプのロゴはここ何年かで使われるようになりましたが、AirBNBのロゴの成功は今度のスティミングロゴに対する関心を高めたと言えるでしょう。
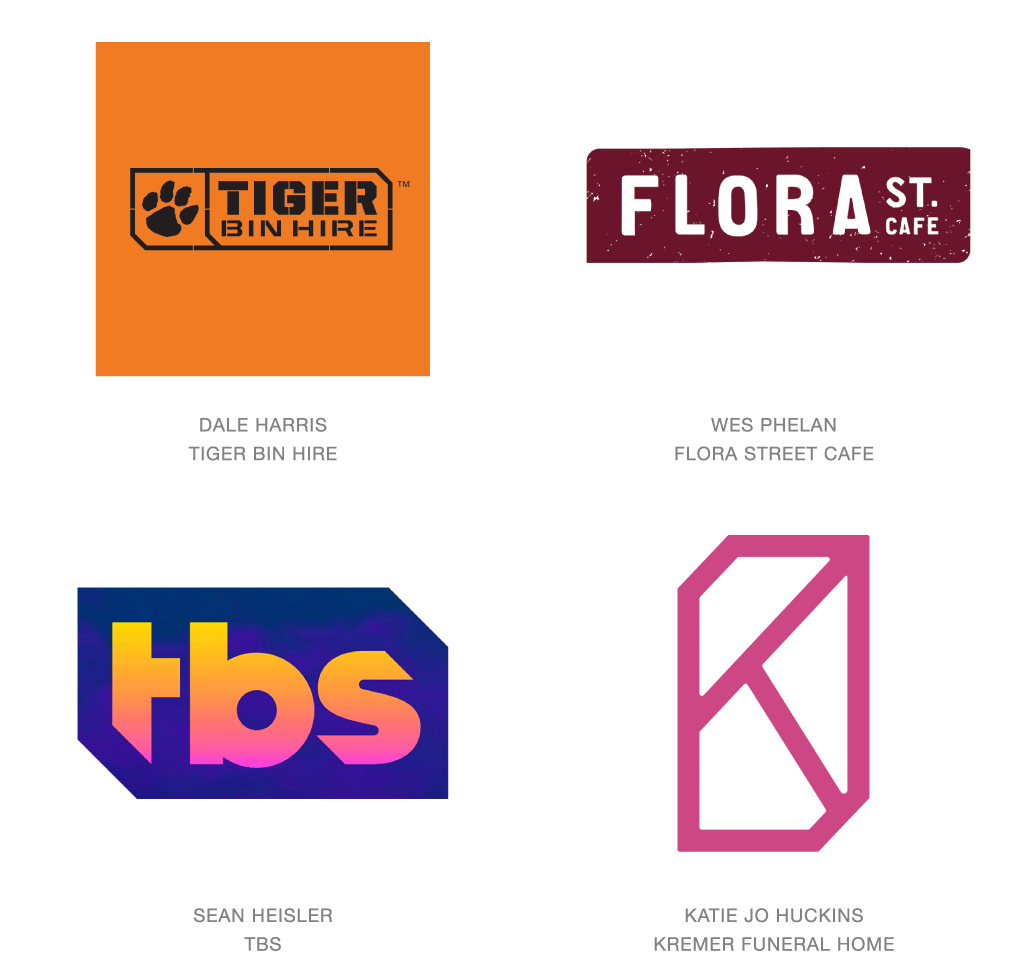
ロゴトレンド6 【ドッグイヤー】

今年は長方形の対角線上の角が切り取られたり、丸められたりしているロゴが非常に目立ちます。これらの”ドッグイヤー型”長方形は実は2年前に浸透した6角形のデザインのリバイバルであると言えます。突き出した箱ように見えて、立体感のある錯覚を生み出しているからなのか。またはデザイナーがこれ以上アイデアが思い浮かばなくなって、とりあえず最終的にトリミングによって完成させたのかもしれません。これらのロゴの印刷されている名刺は、きっと同じように角を切り取ってあることに賭ける人はどれくらいいるでしょうか?
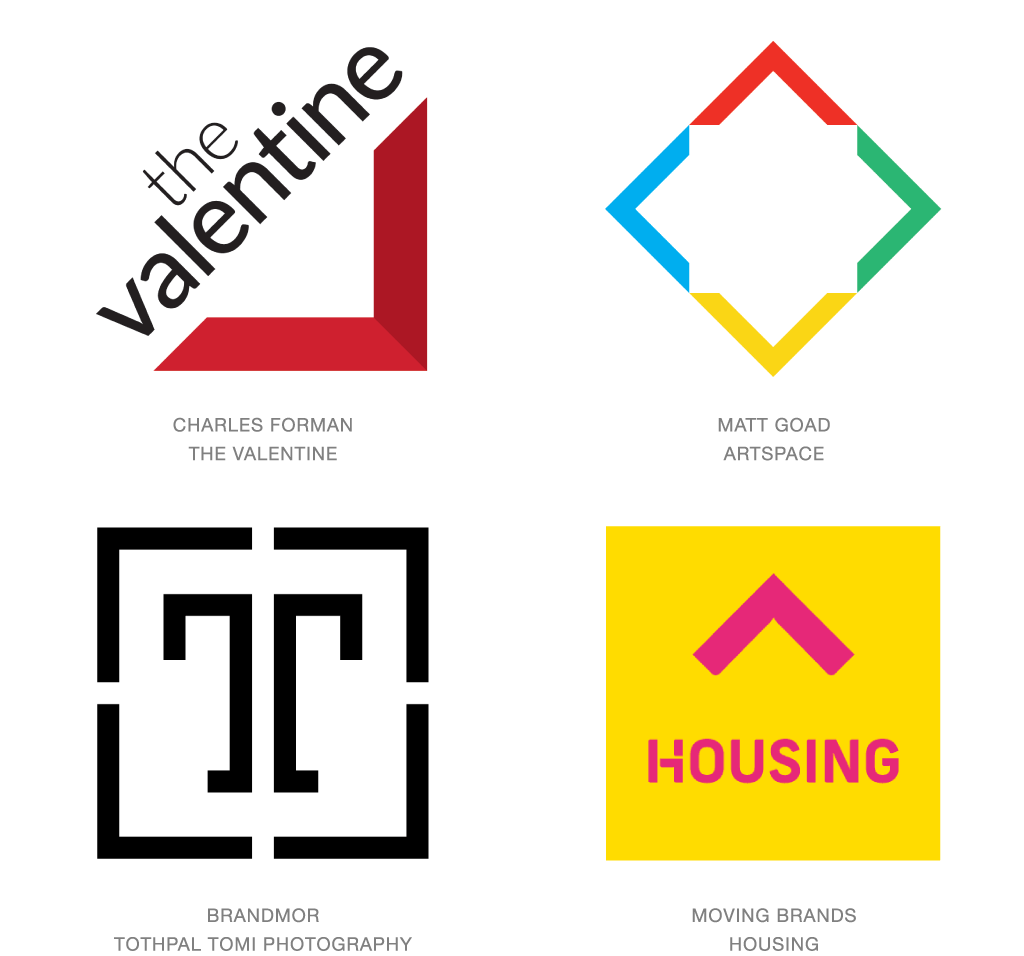
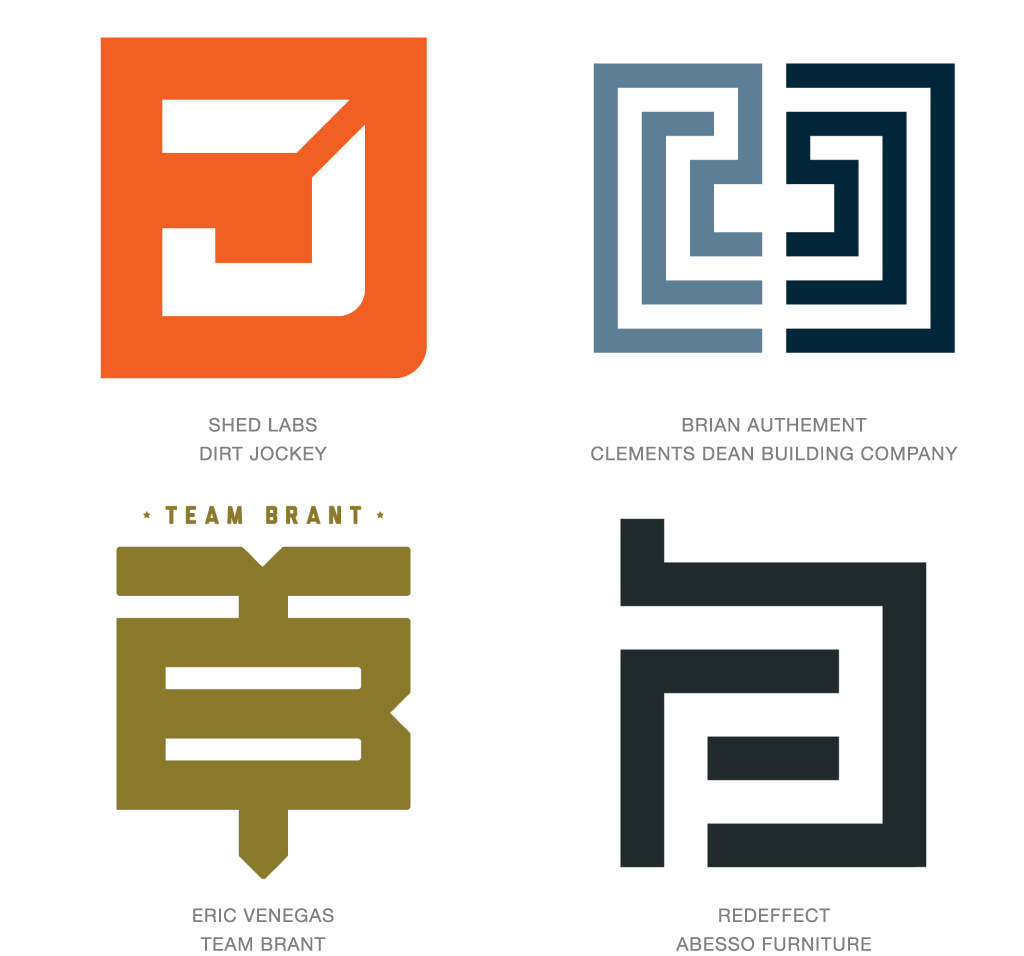
ロゴトレンド7 【角(コーナー)】

小さな切手を説明するにしても、土地の面積を説明するにしても、角はどちらも4つです。これはあらゆる長方形の説明において同じです。ようするに角は四角の領域をどう「フレーム(額装)」するかということになります。角は、中に何か入っているなと、注意を惹き付けるシンボリックなデザインです。そしてこのデザインの流行は、マークとコンセプトの単純さが戻って来たという知らせでもあります。Lの字のように四角く切ってあっても、4人組でもソロでも、角はここ1年でロゴデザインの主役を務めて来ました。
円と同様、これらの直角の角をドレスアップさせるのは困難かもしれませんが、集まれば額になることもでき、私たちは角が1つあれば、残りの3つがどこかにあると推測します。この形状は時に、屋根であり、切り取り線であり、矢印であり、上であり、下であり、環境によって姿を変えます。その柔軟性は上手く利用することができますが、色やタイポグラフィ・他の要素に力強さが無ければ、人混みで姿を消してしまうような、没個性的側面も持っています。
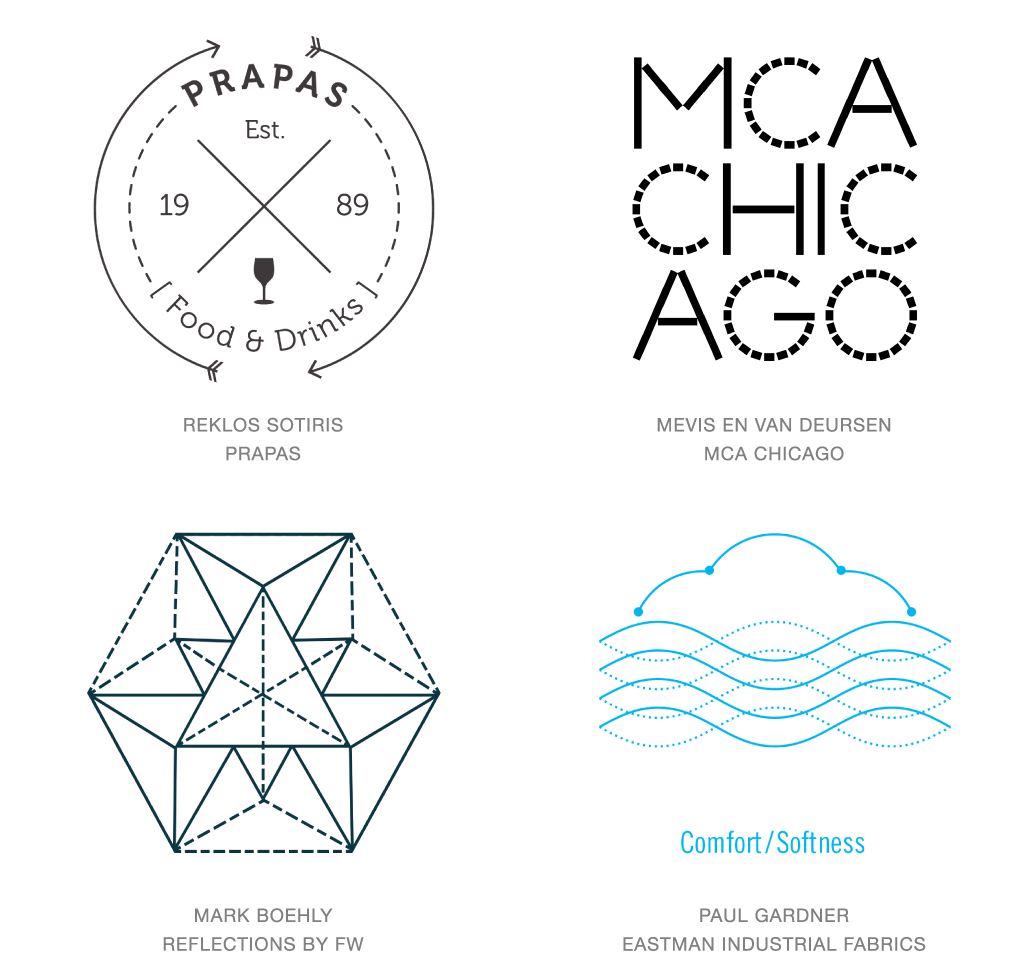
ロゴトレンド8 【点線】

発展しているモノライン(1本線)勢力の中で、線のアレンジの価値に気づく時が来るでしょう。もちろん色はアレンジの一つですが、単色の環境の中では点線がベストな選択肢であり、モノラインに欠けている質感や特徴を足してくれるのです。MCA Chicago(図右上)が直線の区切りで文字を作る試みをしている中、別のロゴ(図左下)は角をはっきりさせるために点線を使っています。
点線は主に、動き・縁・道・見えない要素・透明・切り込み線・2層になっている様などを表す為に使われています。縮小や拡大はこれらのロゴマークには大きく影響し、とても小さいサイズでは点線が薄くなってしまいますが、それでも目的は果たせていると言えるでしょう。
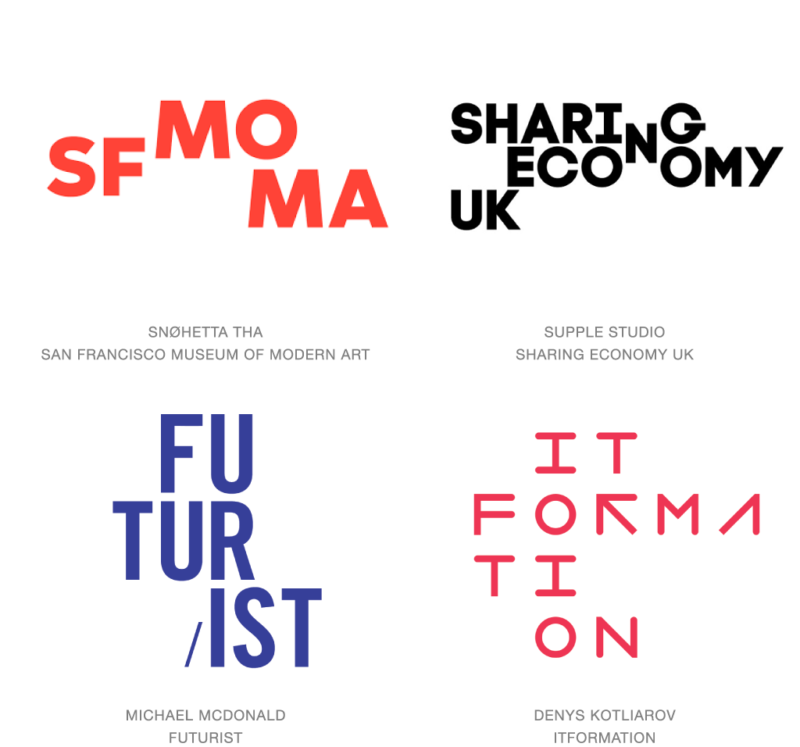
ロゴトレンド9 【不規則性】

パズルが嫌いな人はいないと思います。不可解な方法で文字を並べることは挑戦と同じです。私たちに暗号を読み解けと挑発しているのです。私たちのDNAには整列にたいしての欲求があります。これらのロゴを見て私たちは文字を真っすぐに並べて、カオスから意味の分かるものにせずにはいられないのです。観客がやっと謎を解き「なるほど!」と呟く時、これらのロゴは目標を達成したと言えます。
文字の要素をぎこちなく並べるという行為は非協調性のような、もしくは自立している様々な部位を一つに集めるようなことに見えるかもしれません。あるいは、ITの2進数の数字のようなわずかな変化や、Sharing Economy UK(図右上)のロゴのNの文字を真っすぐに並べるような行為かもしれません。このテクニックの賢い使い方はあるかもしれませんが、何にでも当てはまるわけではありません。全体の特徴を理解し、その使い方が果たして自然で最適なものかを問わなければならない手法だと言えます。
ロゴトレンド10 【カール】

この要素は、一見記憶しにくいものかもしれません。楕円型の物体が熱で角が曲がる程度までオーブンに入れられたような状態です。フリトス(カールしたような形のポテトチップス)や女性用のライナーのような形ですが、高いポテンシャルを持ち合わせているのです。
快適な形ですが、その機能はあまり明確ではありません。これらを中心軸の周りに回してみれば、球体が見えてきます。この種類のデザインには透明感が共通しているようですが、フラットな色使いで使われることも珍しくなく、立体的なグラデーションやハイライトが使われる時もあります。カーブ状の形は抱きしめるように伸ばしている腕のようにも見えますし、空をあおいでいる腕のようにも見えます。カールは柔軟性を示しながら少し緊張感も持っていると言えます。今の所、カールロゴは刺激の少ない他のロゴの代わりに、視覚的な魅力(ルックス)として役割を果たしているようです。そして、時にはルックスだけで、主役を獲得することが出来るものです。
ロゴトレンド11 【盾】

盾モチーフのロゴは、実際に盾が使われている時代からずっと、保護・権力・お墨付きを表す、正真正銘の構成要素の一つとして存在してきました。王国(kingdom)、領土(fiefdom)、自由(freedom)、その他の”dom”がつくものなど、過去の歴史に裏付けされた盾のシンボルは魅力的ですが、「本当に」古くさいものでなければの話です。
だからこそ、たくさんのポケットサイズの盾は企業を魅了しました。盾と言っても、2つの垂直な辺から下にカーブ状の線は伸びていません。まっすぐに切り取られたデザインは、Levisの後ろポケットからリベットをなくしたような見かけです。この幾何学的な切り取り方はトレンドを反映していますが、立方体や、リボン、その他、盾だけでない要素を連想させるようになっています。しかし、例え王の象徴や歴史のくだらない話を置き去りにして、過去と切り離しても、これらのロゴは私たちが盾に抱く伝統的な印象を持ち合わせています。
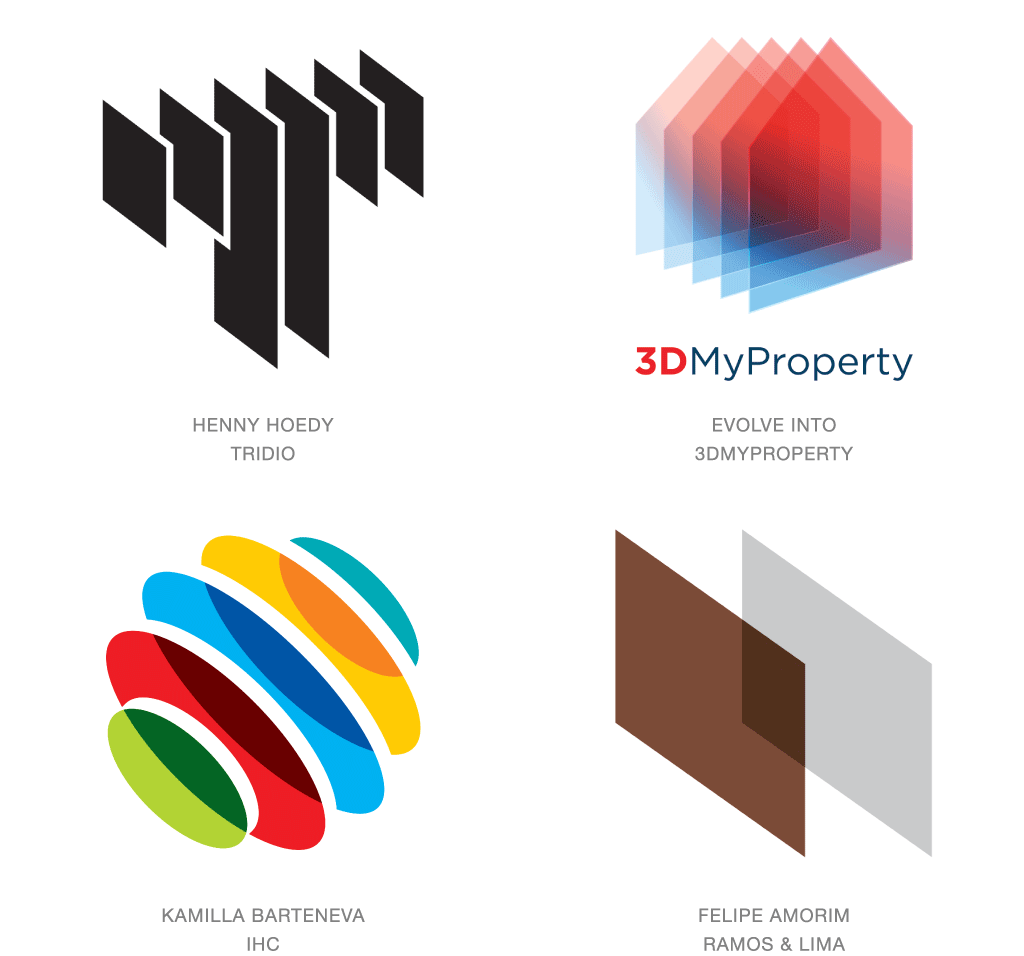
ロゴトレンド12 【スライス】

医師がCTスキャンで人間の体の断面図を作成するのと同様に、熟練されたデザイナーも同じ考え方をロゴに適用しています。立体的なロゴをパンのスライサーに通して、空中でその断片を組み立てることを想像してみましょう。最適のアングルに調節すれば、あとは問題ありません。もちろん、切った断片が半透明だったり透明だったりすれば、世間を驚かせるものになるでしょう。
伝統的な方法に頼らずに、このロゴは体積や透明感を大胆に伝えることができます。3Dプリンターが薄い層で物体を作る方法を思わせるかもしれません。これらの例は、テクニックとしては真似をするのが簡単かもしれません。スライスロゴたちは、形状と演出で半分得をしていると思うかもしれませんが、確固たるコンセプトを持っています。
ロゴトレンド13 【レターブロック】

四角や円はデザイナーの心の中に特別な地位を築いています。アイデアを入れるには比較的効率的な形だからです。見慣れた形なので、たくさんの要素を詰めたとしても許されます。Favicon(URLの横の小さなアイコン)のサイズはたったの16×16のピクセルで、その小さな中でロゴを表現しなければいけません。それが認められるなら、デザイナーが英数字を四角の中で活用することを責める者はいないでしょう。これらのレターブロック的ロゴは、デザイン要素と余白が生み出す強力なバランスを持っています。
モノグラム(英字を組み合わせたデザイン)の人気は確かに復活しましたが、表現は文字を意味のある物体に変化させることに依存しているかもしれません。レターブロック的デザインによって、文字がより肖像的になり、重量と象徴性を持つようになりました。モノグラムであることに変わりはありませんが、それらが表現する個々や全体を反映する強さと実体を持っています。
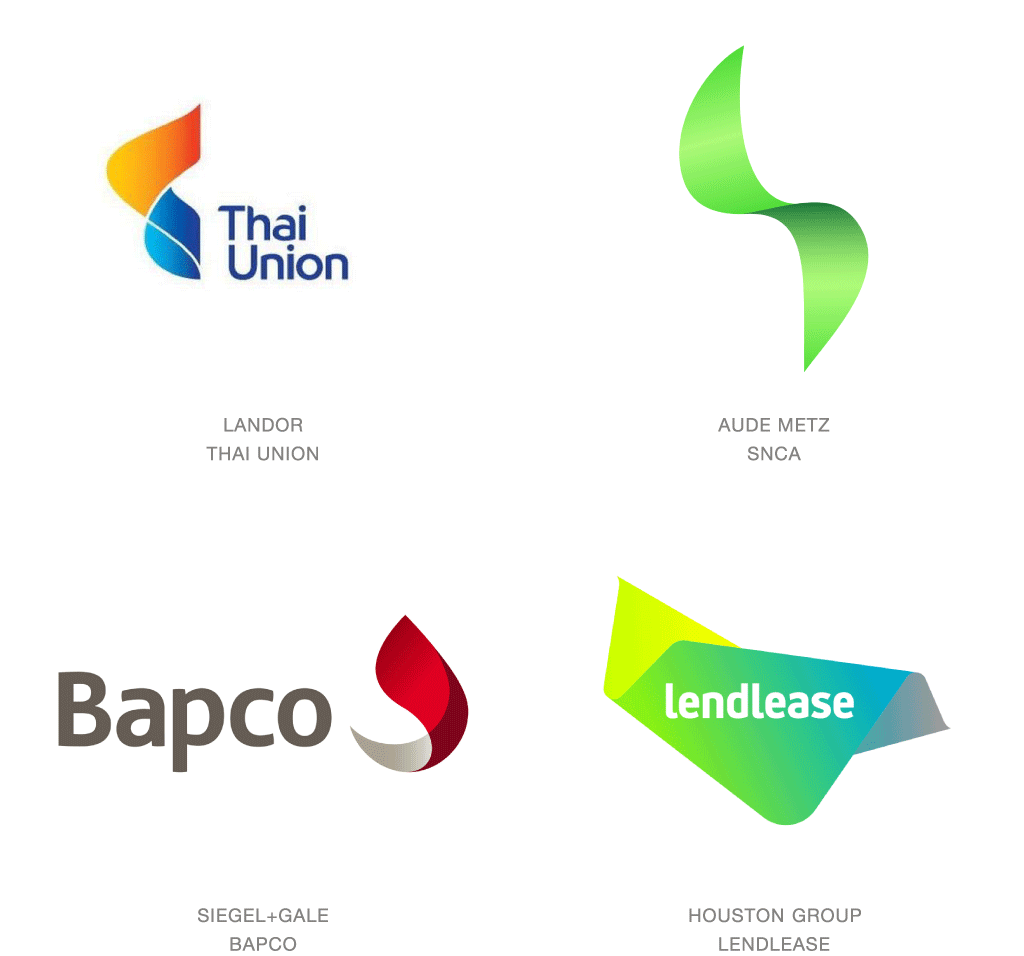
ロゴトレンド14 【曲げる】

曲線的ブランドの象徴であるSwisscomのモーションロゴの登場からほぼ10年経った今、曲線的表現の人気は再燃しはじめました。空気のように浮かぶこの新世代シンボルはいまだ可能性を秘めており、一部一部にロゴの概念的な要素が含まれています。ロゴを一目見ただけで企業の本質を理解してもらおうとは思わない方がいいでしょう。むしろ大衆がロゴの個性的センスを理解し、最終的にはそのあいまいさに魅了され、さらに研究したくなることを期待したほうがいいと言えます。
公正な立場で言うならば、どのロゴもそれ以上に完成された物語を伝える為のバックグラウンドの存在に助けられています。Lendlease(図右下)は連続したリボンをうねるようなグラデーションと共に使うことでロゴを目立たせています。Global Media Groupは十字に交わる液体の透明性を活用し、自社の世界での活動の多様性をより良く表しています。これらのロゴに共通しているのは、企業の機敏なアプローチと柔軟性を伝えていることです。これらのロゴは、マーケットの要求に順応するため、クライアントに支持されています。
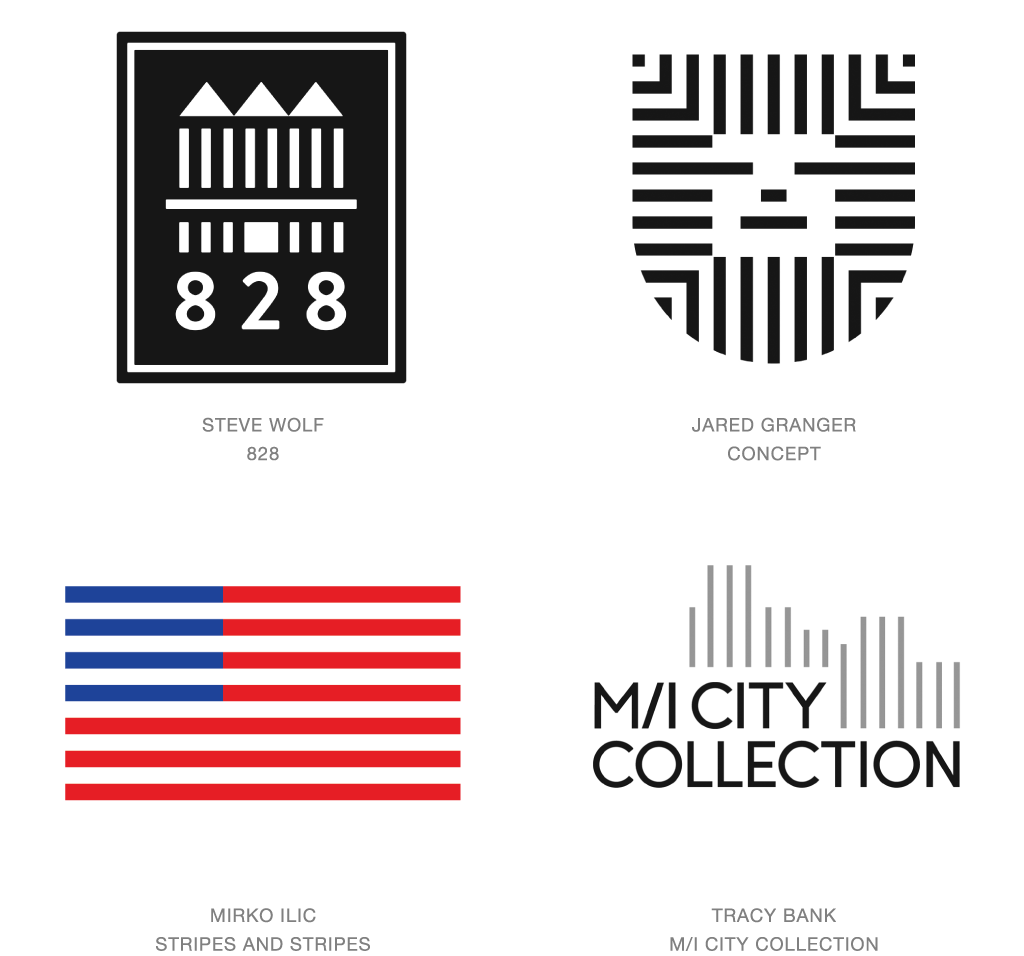
ロゴトレンド15 【ボーダー】

デザインの重要な構成要素の中で、おそらく最も誤解されている要素はリズムです。リズムが心地いいのには理由があります。それは音や動きの繰り返しで、単純でも複雑でも、私たちは未来を予測することができます。それは一部分の消化だけで次にくるものを想像することができる、歌や模様の繰り返しと同じです。
ロゴデザインが模様で構成されるとき、それの一部分を見ただけで全体のバランスを想像できるかもしれません。アメリカ国旗(図左下)の一番上の棒を見ただけで、あと何本くらいあるか、下にいけばいくほど赤と青から真っ赤になることがわかるかもしれません。このリズミカルなボーダーデザインの横幅と間隔の正確さは、細やかさと一貫性を示しており、そのマークが表す企業にも同じことが言えることを暗示しています。
いかがでしたでしょうか?これらは、肌で感じる”流行り”というよりも、世界中のロゴが集まるLogoLoungeを運営するBillさんによる数的な”統計”です。ですので、日本とは必ずしも一致しなかったり、これからトレンドの波がやってくるという時差もあるでしょう。
個人的にもモバイル利用の増加などに伴い、企業ロゴのシンプル化は進んでいると感じています。ロゴデザインはトレンドに決して迎合する必要はないと思いますが、こうした全体の流れを知っておくことはデザイン作りの上で大切ではないかなと思います。
参考 : LogoLounge ©2016 Logolounge Inc.
あわせて読みたい
最後までお読みいただきありがとうございます。共感する点・面白いと感じる点等がありましたら、【いいね!】【シェア】いただけますと幸いです。ブログやWEBサイトなどでのご紹介は大歓迎です!(掲載情報や画像等のコンテンツは、当サイトまたは画像制作者等の第三者が権利を所有しています。転載はご遠慮ください。)サイトへのお問い合わせ・依頼 / 各種デザイン作成について




