
ロゴデザインに特化したコミュニティ&ニュースサイト「LogoLounge 」。情報が集まるだけでなく世界中のデザイナーから毎年多くのロゴが投稿されており、LogoLongeのスタッフはそれらの情報を分析することで、毎年フレッシュなロゴのトレンドレポートを発信しています。

今回は、そんなLogoLungeから最新情報【2019年のロゴデザインのトレンド】を紹介します。代表のBill Gardner 氏とスタッフの皆様には本当に毎年感謝です。(Thank you Bill and LogoLounge crew !! )※翻訳・編集・掲載許可をいただいています。
2018年は近年のロゴのシンプル化に対しての反発のような流れが見られましたが、2019年はどのようなデザインが台頭しているのでしょうか。
■2020年のロゴトレンドはこちら
■2018年のロゴトレンドはこちら
2019年 ロゴデザインのトレンドレポート
■はじめに
新しい年になるとひとつ歳をとることになりますが、ロゴデザイン業界は老ける気配はありません。行儀の悪い子供が積み上げられたプレゼントの包装を次から次へとびりびり破いていくように、熱意を持って毎年レポートに没頭し、すばらしい経験をしています。期待どおりの満足が得られることもありますし、予期せぬ才能に驚くこともあります。肌着や靴下と似ているかもしれません。平凡なものには出会いますが、がっかりさせられることは滅多にありません。ともかくすべてデザイナー業界の活力の証明であり、すばらしい贈り物です。
・今年のトレンドは”過去の継承と進化”
ではまず、今年のトレンドの良い面から。今年のトレンドでも示されているのは、好奇心が強く勉強熱心なデザイナーの卓越した能力であり、それによって私たちはさらに高みへ引き上げられます。今年のテーマは「過去のテーマの継承」ではありますが、独自の傾向を持っています。
グラデーションは引き続き進化して啓発的な新しい方法を生み、デザイナーはさらに伝統を離れた色使いを取り入れています。たとえば、赤からすぐに緑へ、あるいは青から急激にオレンジへ変わるグラデーションです。これによって補色のあいだには奇妙な色相のゾーンが生じやすいのですが、隣接した色、たとえばインスタグラム(Instagram)のようにオレンジからマゼンタそしてバイオレットへ推移するグラデーションの方が選ばれる傾向にあるので、私たちはまだ誰にも使われていないグラデーションを探し続けています。
もちろんあらゆるものに良い面と悪い面があります。それはアイデアの繰り返しという形で頭を持ち上げます。特にプラグイン・フィルター・効果・アニメーションなどの新ツールが試される場合がそうです。新しいことを試すのは悪いことではないのですが、願わくば進歩したテクノロジーを使いながらも、自分だけのやり方で本当にオリジナルなロゴマークを作りたいものです。
繰り返しますが、トレンドは一過性の流行ではありません。流行とは違い、本当のトレンドは文化が変わっても泡と消えたりはしません。過去と未来の両方の本質的な特性に手を伸ばし繋がっています。過去の天才から学ぶための道筋をつけ、同時に未来へのまったく新しい道を切り開きます。
ロゴトレンド1【モールス信号風の影】

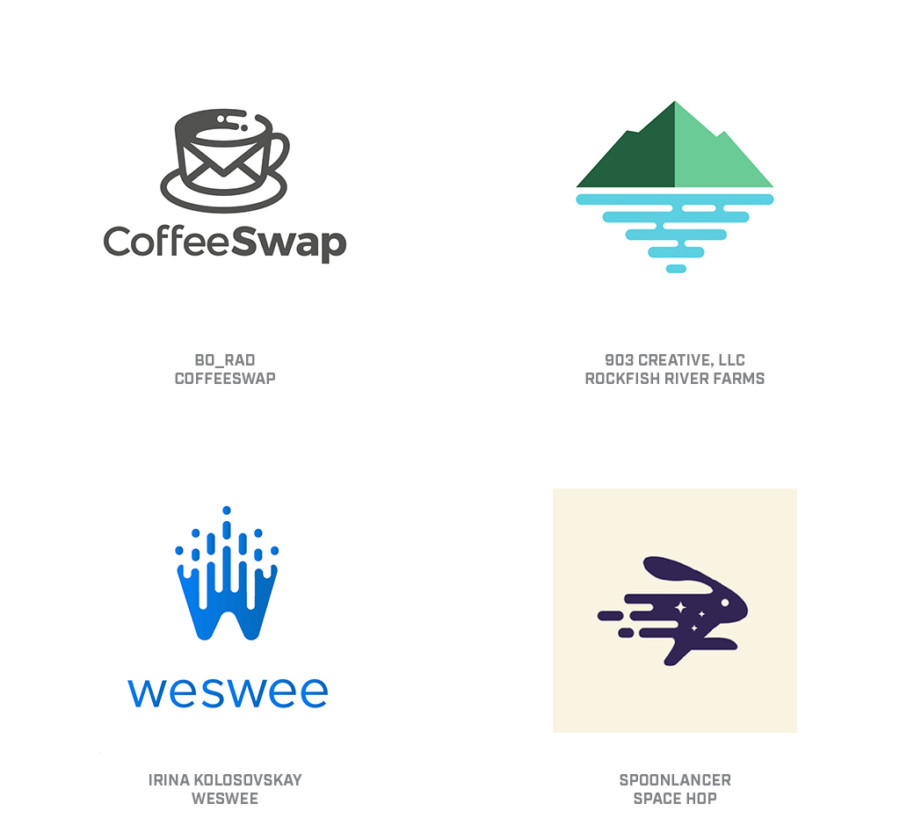
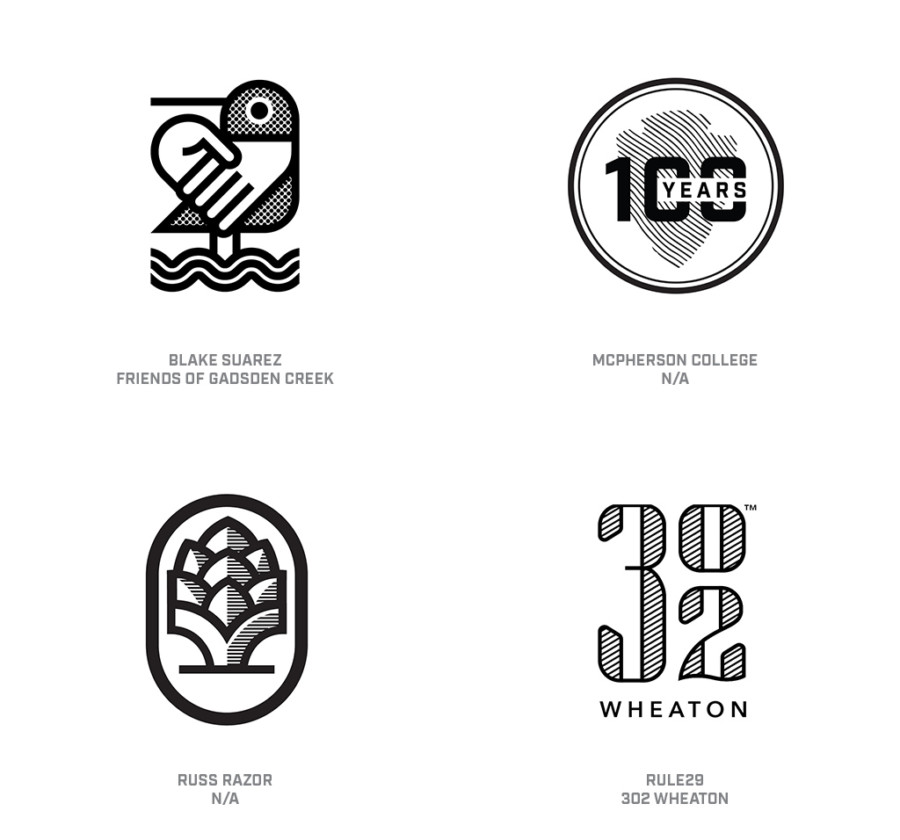
毎度繰り返される要望に飽きて、今年のデザイナーは新しい影のつけ方を作り出しました。カラーグラデーションを別の部分に使いたくなかったり、動きを表す効果線をやたらとつけるのを控えたいという欲求から、モールス信号の「トン」「ツー」符号のような点と線による非常に効果的な表現が登場しました。この魅力的な新手法を受け入れましょう。伝統的なシェーディングによる視覚的な緊張感を壊し、ベクター画像だけでロゴを作成しています。
ここ数年来、先端の丸い線と点を使って様々な要素を混ぜ合わせた表現を目にしてきました。大抵の場合、同心円か平行線を使っています。ベタ塗りの部分には溶け込みません。ある部分から突き出させたり、いくつかつなぎ合わせてオブジェクトを拡張させたりします。このロゴを見た人は、点のリズムに誘われて頭の中で絵を補完し、完成させます。ここで紹介している「CoffeeSwap」ロゴ(図左上)ではカップの2つの点がそうです。速く走っているうさぎの尻尾の方は省略できます。これ以上は必要ありません。
ロゴトレンド2【要素の詰め込み】

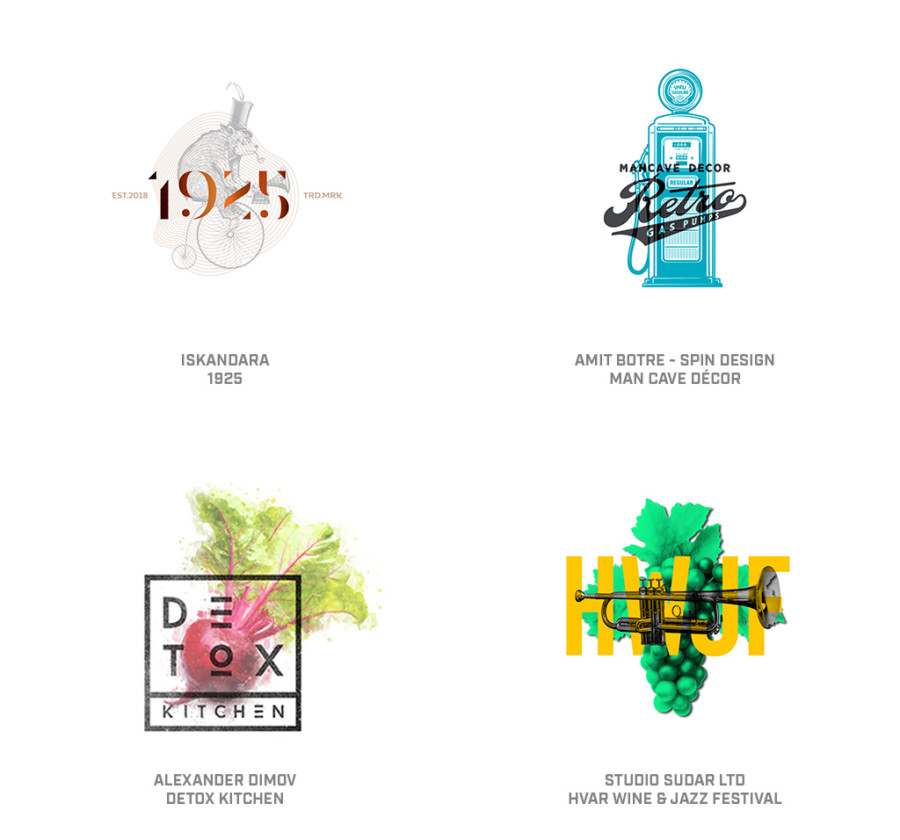
皿の上の料理が互いに接触していると不満げな声を出す人がいますが、そんな人はここで紹介しているロゴマークを見て顔をしかめるでしょう。要素が別れていないだけでなく、エレメントを多重にあちらこちらで重ねているため、見通しが悪くなってしまいます。このトレンドのロゴの大部分は詰め込み過ぎを避け、魅力的なメッセージで引きつけてじっくり見てもらおうとしています。そのやり方はほとんどの場合、一番上のレイヤーで情報をはっきりと高コントラストで見せ、その下のグラフィックでストーリーを完成させるというものです。
2層のレイヤーなら問題ありません。3層ならまだ扱いやすいです。4層になると完全に破綻するでしょう。何なのか判読できない背景なら一番上のレイヤーの情報はまだ機能するでしょう。基本的にはイラストとタイポグラフィを組み合わせたバッジと同じです。大きさの違いによる階層構造よりも、コントラストによる階層構造によってはっきりと要素が分離されています。上記のロゴサンプルでわかるように、美的な表現としてはノスタルジックなヴィンテージロゴから、盛り付けたくなる産地直送の食材まで幅広くあります。
ロゴトレンド3【一点の影】

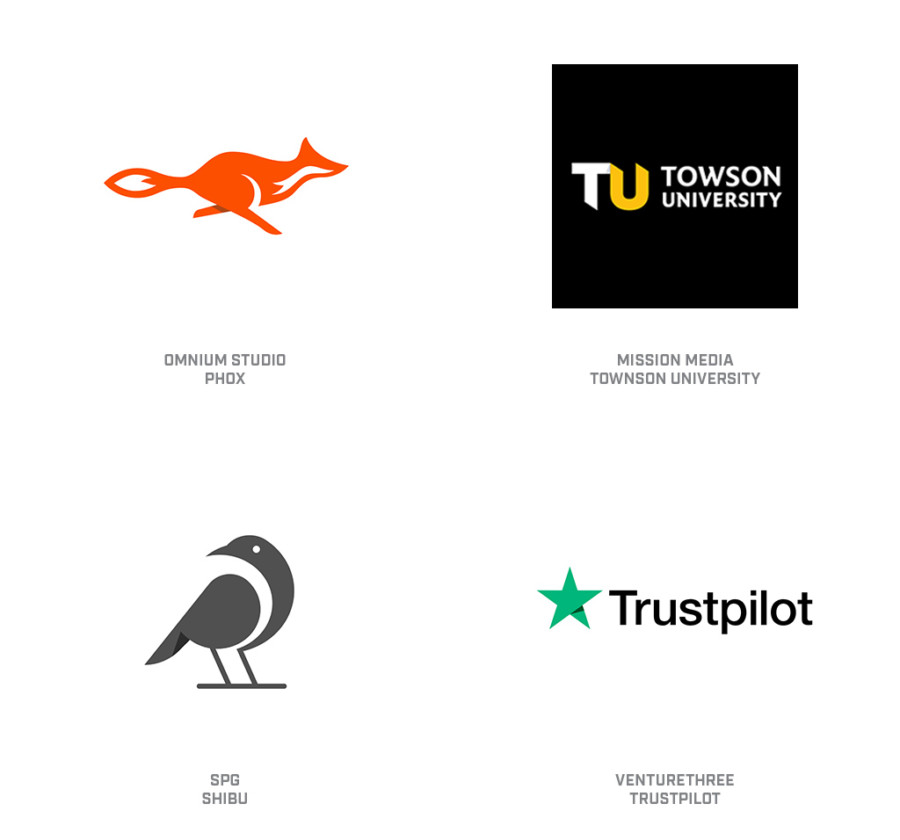
ロゴデザインにおける影はいろいろな意味できわめて重要な要素です。影によって空間の感覚が生まれます。野望や未確定の資産が現れます。影によって光の方向が決まり、何が照らされているかがわかります。また、即物的な意味で立体感や位置関係も示されます。タテの線とヨコの線が重なっている場合は、小さな影ひとつでどちらが上にあるかわかります。階調のないフラットに描かれた馬の脚のうち2本が少し暗いとします。それは間違いなく向こう側の脚です。
稀にデザイナーは自らのテクニックに溺れてしまうことがあります。最近はごく小さな立体感のために、不適切な入れられ方をしている影が多いようです。「Trustpilot」(図右下)の星にあるような分離を表す重要な影でさえ、ロゴを縮小しても十分に機能するか疑問が残ります。アドバイスするとすれば、影の効果を求めるならルーペが要らないようにするということです。
ロゴトレンド4【スクリーントーン】

ある世代の熱心なデザイナーはスクリーントーンに手痛い仕打ちを受けています。デジタル時代になる前は、ストライプ、ドット、メゾチント、木目、そして風変りなハーフトーンをイラストに使いたいときは、まず地元の画材店まで足を運ぶ必要がありました。「Zip-A-Tone」「Letratone」といった商品名の粘着フィルムが数限りない種類の効果をもたらしましたが、ほんのわずかしか現在のロゴには使われていません。ヴィンテージデザインの本には洗練された美しいグラデーションを持つロゴが満ちあふれていますが、その異質な技術にデザイナーが好奇心を持ったとしても驚くことではありません。
このトレンドのロゴマークは70年代をよみがえらせたものです。スタイルの面だけでなく色調についてのテクニックの面でも。パターンの大きな色調効果を使うことは時代に合っているようです。このノスタルジックなロゴは、見る者に古き良き時代を無意識のうちに思い出させてくれるだけでしょう。ノスタルジーなら「A+」の評価をあげられますが、ロゴマークを縮小する必要があれば課題が残ります。スクリーントーンのパターンの間隔がきつすぎると魅力が失われるので、その点ではグレーにする方が良いでしょう。
ロゴトレンド5【ドットパターン】

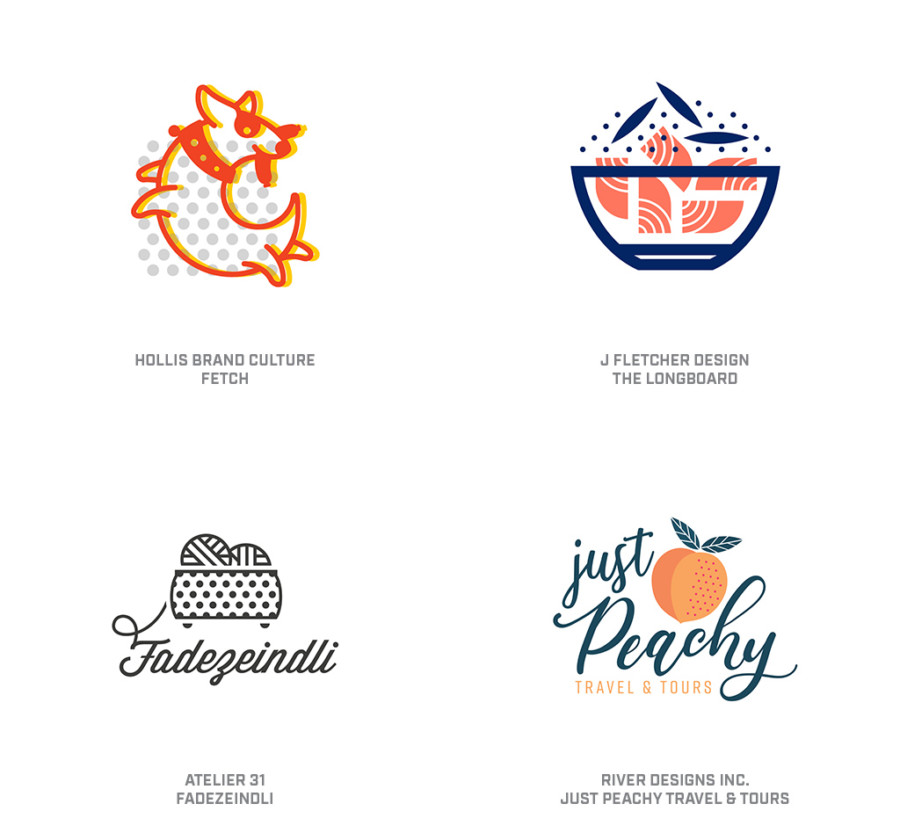
スクリーントーンとハイライトの中間に位置するのがドットパターンです。ドットを大きくした領域は少しばかり不細工なハーフトーンスクリーンをロゴマークに配置したように思いますが、実際はアイコンのエレメントであり、単なる背景ではありません。「Jay Fletcher」(図右上)がポークのボウルにドットパターンを選んだ理由はゴマを料理の上に振りかけたように見えるからではないでしょうか。ドットパターンが、編んだバスケットや桃の赤い部分に見えますが、色調のためだけに使われているわけではないことに注目してください。
はっきりとした大きめのドットパターンはハーフトーンではなくパターンとして見られます。ドットパターンは、ロゴマークの緊張を壊して興味を引き、視覚的にうまく味付けしてあることに気づかせる効果的な方法となります。デザイナーはパレットの色数を制限しながらも、シンプルで遊び心のある図形の繰り返しパターンで消費者を引きつけることができます。
ロゴトレンド6【ハイライト】

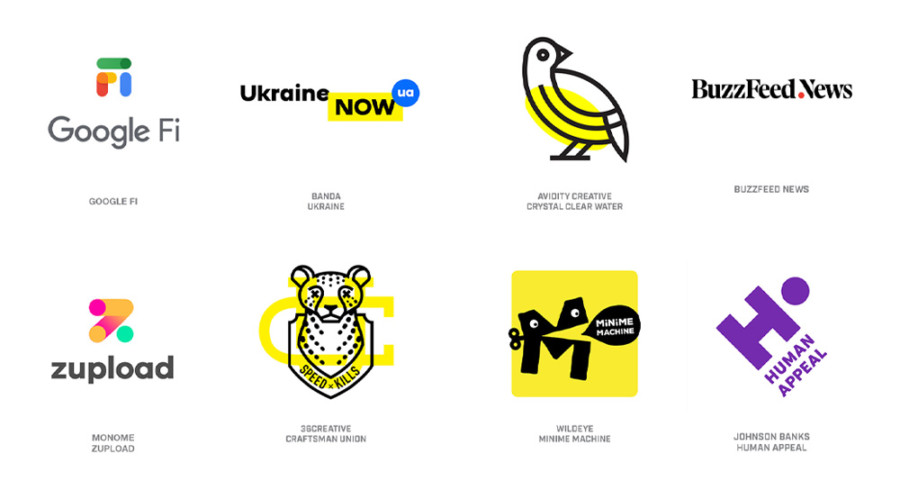
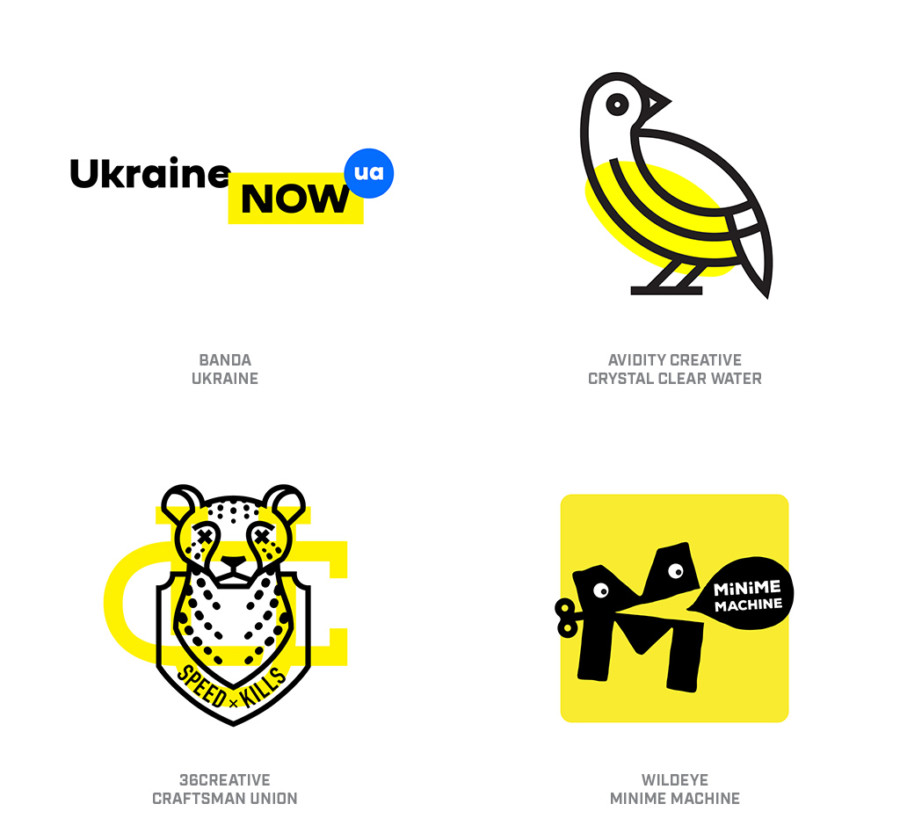
注目を引くための新しい技なんてもはや存在しないとよく言われます。ゴリラは胸をたたき、クジャクは飾り羽を広げ、ヒトはソーシャルメディアに投稿します。ここで、ごく一部のCIデザイナーがマーカーに手を伸ばして作品を演出し始めています。今年のトレンドの「ハイライト」です。わずかに追加されたビビッドなイエローで目を引くロゴに変わります。
ハイライトをむやみやたらと付けたロゴから、情報を伝える目的でマーキングしたものまでさまざまです。公平を期して言えば、他に人気のある色はラベンダー、デイグロウピンク、エレクトリックブルーなどがあります。これらのロゴの多くはうまく作られていますが、賞賛すべきはデザイナーです。生き生きとした色の力でロゴが引き上げられて、ありふれたものにならないことを知っていたのですから。
ロゴトレンド7【四分円】

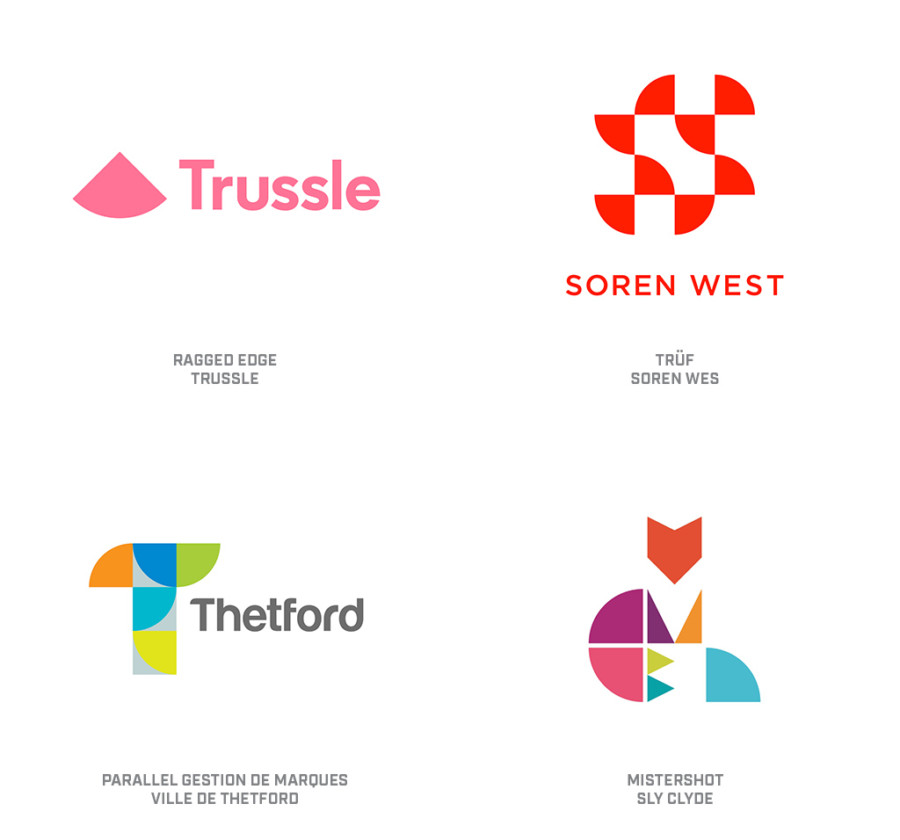
ここ2年間続いている傾向として、シンプルなロゴデザイン、あるいは純度の高いロゴマークへの移行というものがあります。先輩世代の構造とイメージの明快さにデザイナーが敬意を持っていることから、デザイナーの本質が創意工夫にあることが証明されています。なぜなら、デザイナーは臨機応変に問題解決策を求めて幾何学図形をアレンジし直しているからです。“すべてはやり尽くされた”という言葉を耳にしたときには、作家や音楽家がひと握りの文字や音符をアレンジし直して、新しい本や音楽をロゴ登場以前から作り出してきたことを思い出させてあげましょう。井戸は枯渇などしていません。
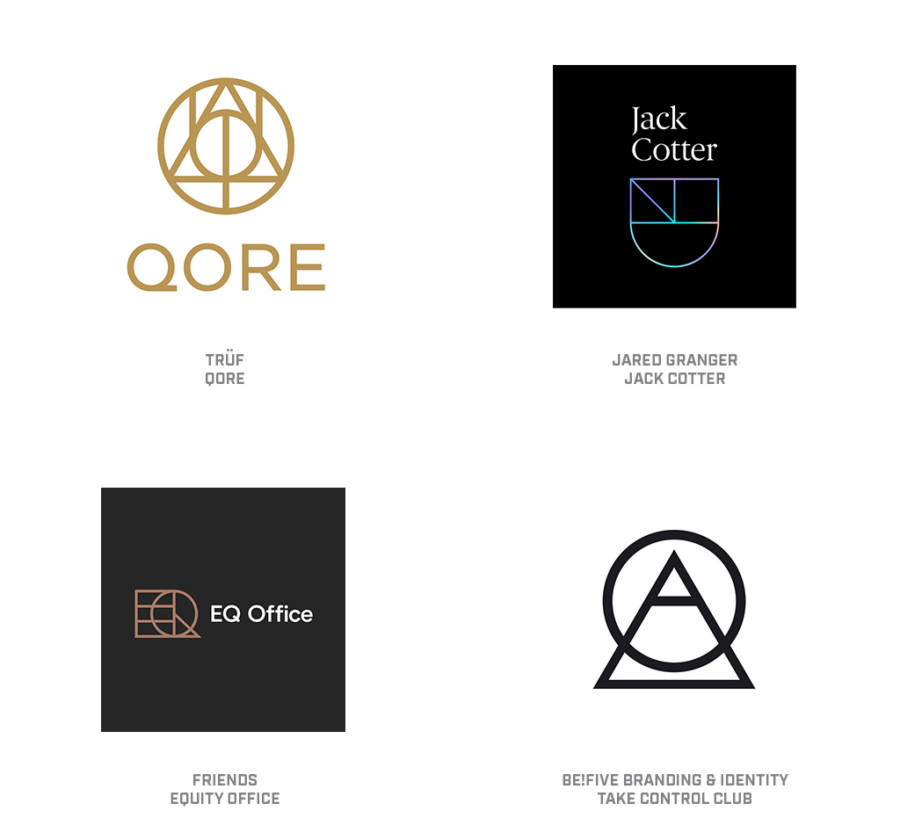
今年、四分円(円の4分の1の扇型)を計画的にまき散らせたデザインがあちらこちらで大量に目に入ります。ほとんどの場合は単なる積み木としての使い方ですが、円・半円・四分円・三角などの幾何学図形との組み合わせもあります。純粋な形によってシンプルさや能力が示されますが、それはメッセージが複雑であっても同じです。要素としてロゴマークに使える数には限界があり、それを超えると煩雑に見えます。「Soren West」のロゴ(図右上)は魅力的な解決策ですが、四分円の能力の限界を半歩ほど超えてしまっています。
ロゴトレンド8【魔法陣】

実を言うとこのトレンドロゴの第一印象は、これらを作った何人かのデザイナーは『ハリーポッター』シリーズの作者、J・K・ローリングにぞっこんなのではないか?というものでした。石と杖とマントが「死の秘宝」から姿を現しています。ロゴを見る人はみな、きっぱりとした動きがすべて互いに完璧に調和し、力強い意味が吹き込まれていると思うでしょう。私はこれらのロゴをみてスタイリッシュだと感じました。
いずれも明快で、生真面目な線・完全な角度・完璧なカーブが精密な格子のように交差しています。これによってロゴの所有者に”技術的に優れている”というイメージが与えられ、誤りのない確実な能力を感じさせてくれます。もちろん、これらのロゴマークを使う文脈にもロゴ同様に厳格な環境が必要です。わずかな気まぐれも許されません。むしろ、これらのとてもフォーマルなシンボルの影響で、これらのロゴの企業を訪れるときにはパリッと糊をきかせたシャツを着ることになるでしょう。
ロゴトレンド9【穴】

年月を経て変色したアパートの壁に、真っ白な四角い跡があるのを想像してください。探偵であれば事件現場から証拠が持ち去られたのだと推理するでしょう。そこにないものが重要なメッセージとなったのです。穴がグラフィック要素の真ん中に無造作に彫り込まれていても、巧みに切り取られていても、同じ目的を果たします。穴はカンバスとなり、消費者がそこで物語を完成させます。
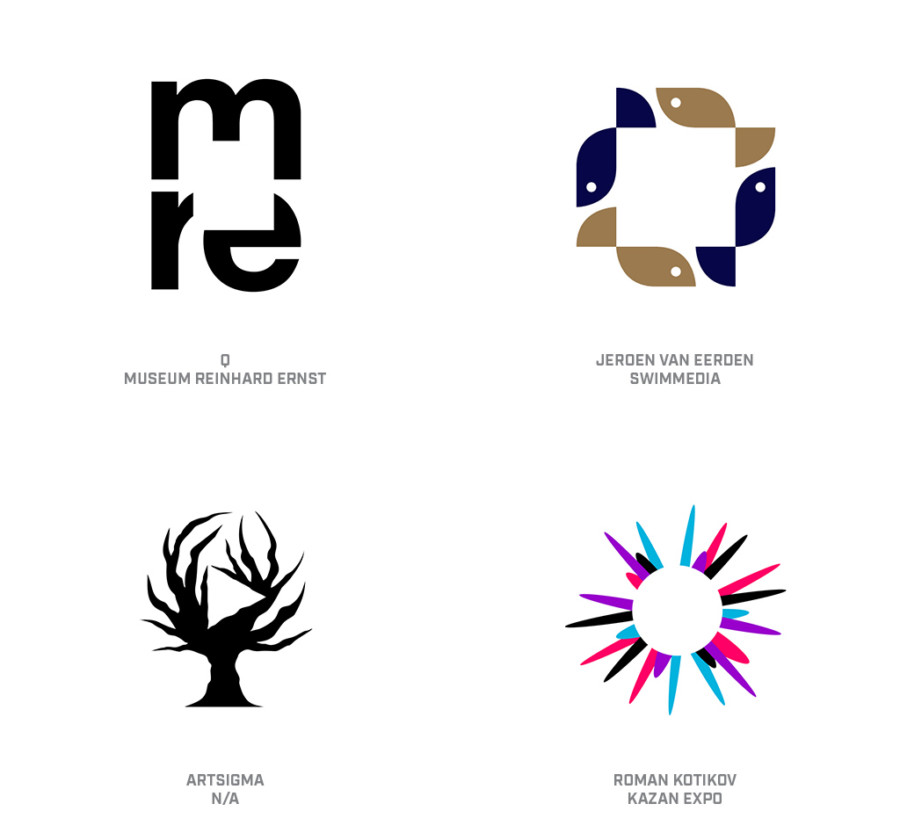
穴は単なるネガティブスペースとは異なります。何もない部分は何かを隠すためにデザインされたのではなく、ありのまま未完成な部分を示していて、それは消費者だけが解決できるのです。ブランドロゴの謎の部分で人々の関心を引くことで、エンゲージメントを生みます。もちろん穴の周囲が証拠となって答えを示しています。「Museum Reinhard Ernst」のロゴ(図左上)がその例です。四角い空白部分は美術館のコレクションを象徴しているかもしれませんし、「less is more」(少ない方が豊か)という意味が巧妙に埋め込まれているのかもしれません。
ロゴトレンド10【丸い点の軌跡】

マーカーで絵を描いていて、線をどこで止めるかうまくコントロールできなかったことはありませんか?ペンを持ち上げる前にどうするか迷って手を止めると、マーカーの先が突然気前よくインクを染み出させて大きなプールをつくります。溺れるかと思うほどです。ペン先が完璧に丸くなっていて、安定した軌跡を残しながら円を描き終える様子を想像してください。道が思いがけず袋小路に突き当たるような終わり方です。
このトレンドのロゴでは、丸い点の軌跡がグラデーションになって消えていっても、明瞭さが変化がなくても、同じようなメッセージが発信されています。丸い点はメッセンジャーであり、数秒前にはそのマークは存在していなかった事を想像させてくれます。丸い点の動きで、モグラが穴を掘り進むようなはっきりとした跡を残して、文字を書いたり、道筋を目立たせたりしながら重要なシンボルを描き出します。動いているところがとらえられているわけですが、描き終えたところかもしれないし、視線がそらされるまで活動再開を待っているだけかもしれません。このトレンドのロゴはダイナミックで生き生きとしていて、新鮮で、可能性に満ちています。
ロゴトレンド11【分割グラデーション】

ロゴで盛んに使われている色のグラデーションは、この10年間、デザイン業界でもっとも意見が分かれているトレンドです。依然としてグラデーションの使用を嫌うデザイナーがいます。ロゴデザインについて、デジタル化される前に数多く作られた古い教えに反しているからです。ここで紹介しているロゴトレンドは、そのようなグラデーション否定論者によって導かれているのでしょうか。それとも、グラデーションを長い間使ってきた人たちが、2、3歩下がることでさらに前へ突き進もうとしているのでしょうか。
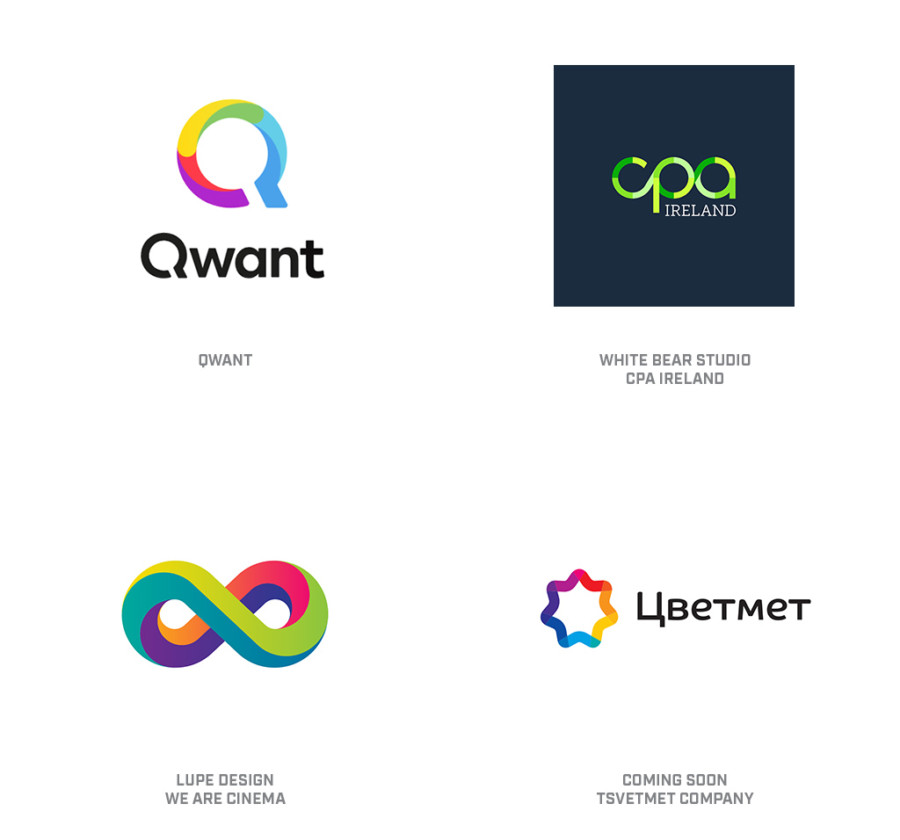
1本の線を色のグラデーションで塗りつぶして、動きや変化・経過を表現しようとしているとしましょう。その色を断続的なベタ塗りに分割してみてください。基本的には段階的なオンブレ効果(陰影グラデーション)ですが、広い範囲ではなく流れに対して使われます。「Qwant」のロゴ(図左上)では文字の形に沿って分割された色で、とてもうまくグラデーションをシミュレートしています。それに対し「CPA」(図右上)のグラデーションは4分の1ずつ幾何学的にパスを分割しています。図左下の「Virtual Reality」(Lupe Design We Are Cinema)の無限ループはこのトレンドを少しごまかしていて、とても微妙なグラデーションも使っています。
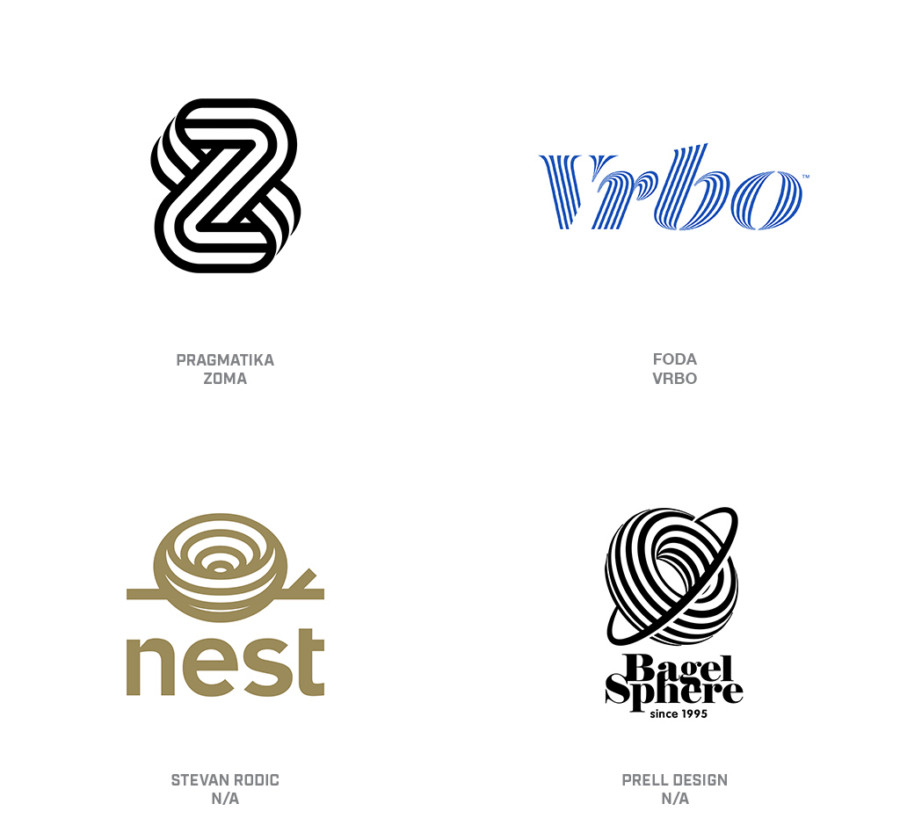
ロゴトレンド12【等高線風のストライプ】

ストライプはトレンド候補競争の首位を走り続けています。しかし、ストライプをさらに進化させるのはかなりの挑戦です。このトレンドをよく見ると、ストライプを曲げて立体感を出しているグループであることがわかります。力強く大きなアメリカ国旗風のストライプですが、3次元空間的に丸められて、ベーグルから鳥の巣まであらゆるものを表現しています。
このトレンドは単一の太さの線を使ったデザインと関連するところがありますが、そのコンセプトをひとつ上のレベルに押し上げています。そもそも立体感を表現するときは、遠方を徐々に細くしたり、包み込むような線の先を小さくする処理など、線に変化を与える必要性が生じます。見る者に解釈は委ねながらも、ストライプのリズムで表現しているのは、正確な技術・整然とした取り組み方・高い能力・一貫性などです。このような特質をクライアントのシンボルマークに組み込めれば、賢明なソリューションの核心を見つけられたということかもしれません。
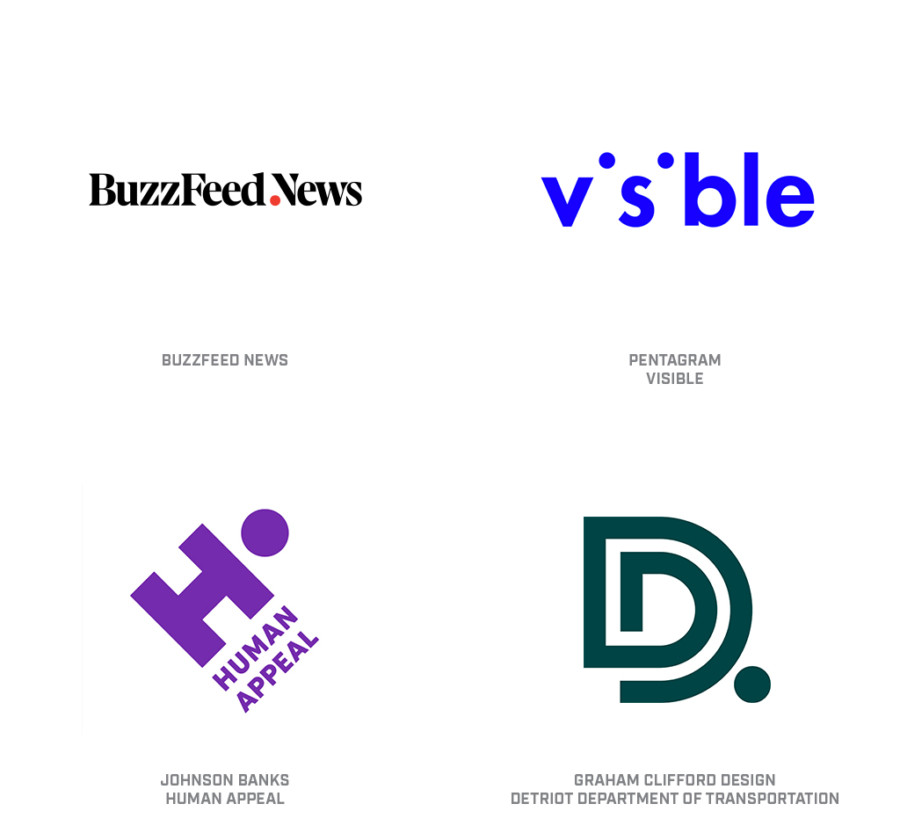
ロゴトレンド13【ピリオド】

ピリオドとコロンのどちらをトレンドとするか選択を迫られました。どちらもデザイナーの頭の中でウサギの子供のようにどんどん増殖しています。去年のトレンドレポートでは、引用符を上手に使っているワードマークを取り上げました。それは単なる始まりに過ぎず、その後に臨界点に達して両候補とも爆発的に使われています。ピリオドvsコロンはピリオドの勝利でした。
文末のピリオドはこの記号のもっとも基本的な考え方に過ぎず、句読法を締めくくったり、黒丸(中黒)として機能したり、エリプス(…)として文をつないだりする働きがあります。また、ドメイン表記や会話の締めとして機能します。
またピリオドは単なるドットとして、さまざまな名目でテキストの周辺に浮かべることができます。「Visible」のロゴ(図右上)では行方不明の「i」の名残となっています。「period」(ピリオド)という単語の意味には、時代や、授業時間、スポーツの試合の区切り、周期、プログラムのSTOPコマンドなどがあります。小数点もそうです。またピリオドがなければ感嘆符はアポストロフィに見えます。言葉や名前の意味をひっくり返すのがデザイナーです。“会話を分かりやすくする”という伝統的な文脈の外にピリオドを置いてみて考えます。
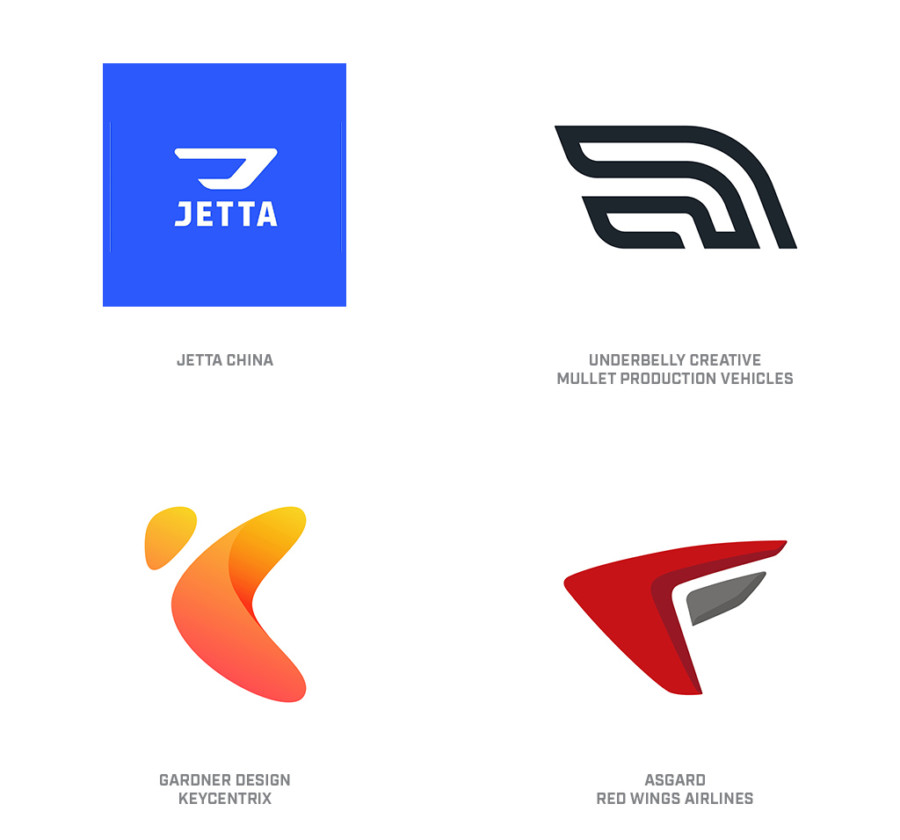
ロゴトレンド14【翼】

洗練を求めるという素晴らしい伝統の中で、デザイナーは飛ぶことの本質を凝縮して、翼の流れるような美しさを超えようとし続けています。本質を追求して無駄をどんどんはぎ取ってしまい、後から見ると空気力学のカケラもないこともあります。ここで紹介しているロゴマークは、飛んでいるようには見えなくしてあります。私はこの仕上がりが好きですし、翼であることもわかります。空気力学に基づいたような前傾姿勢や、強い向かい風にのけぞったようなフォルムは現実的にも非現実的にも見えます。
たとえば実際にあったロゴで説明すると、大文字「U」の片方のステムを短くして前方か後方に適切な角度で傾けるという場合もあります。両方のステムの先を角度をつけて切り取り、流れるような感じを強めたら完成です。このような試みは幾度となく繰り返されていますが、多い文字はたとえば、「Jetta」(図左上)の「J」や「DoorDash」の「D」などです。「F」や「P」、文字ではない図形に翼を生やしたものなどもたくさんあります。翼の生えたリンゴやカメなど。「翼の生えた◯◯」とすれば多分見つかるでしょう。
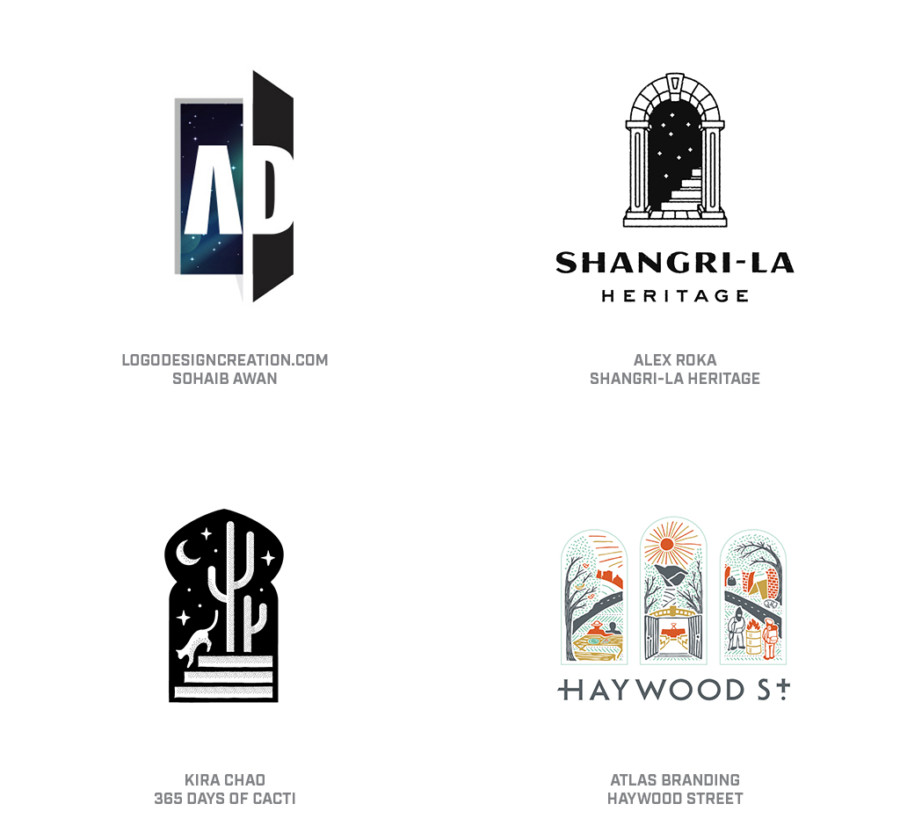
ロゴトレンド15【ドア】

別の世界、別の時間、そして別の考え方へのトビラがまさに今年のトレンドとなっています。ドアや窓を通して、いま居る場所から一歩も動かずに別の次元をのぞき見ることができます。人を誘ってのぞき見させたり参加させたりするのに役立ちますし、その誘い自体がとても魅力的なのです。ドアの外には空想上のものが描かれますが、ドアへ向かう通路を描かなければ不自然には見えません。
ドアや窓はずっと以前から何かをたとえるのに良い手段でした。ドアが意味するものは、自由に通る権利・解決への道筋・チャンス・歓迎などです。窓もまったく同じように、他人の魂やほかの世界が見られる目と考えられます。ドアも窓もふたつの場所を結びつけてくれます。ここで紹介しているサンプルは割と現実的な表現ですが、通路を描写するのもメタファーの表現として同じく効果的です。夢占い師であればメタファーの解釈を何時間も続けるでしょうが、それは占い師におまかせしましょう。
2019年のロゴトレンドレポートについて
2019年でこの唯一無二のレポートは17年目をむかえます。毎年非常に数多くのロゴを一度に調査できる機会を得て、新たに現れるトレンドのニュアンスと作品を探すことができます。それぞれのロゴデザインは世界中のデザイナーが何時間もかけた考えと努力の表れですので、これまで以上に作品への献身に畏敬の念を持っています。そしてこのレポート作成に重要な役割を果たしていることに感謝しています。これまでの、今の、そしてこれからのトレンドレポートへの貢献に対してデザイナーの皆さんにお礼を申し上げます。
■ビル・ガードナー(Bill Gardner)について
ビル・ガードナー(Bill Gardner)はGardner Designの代表でありLogoLounge.comの開設者です。当サイトでは、リアルタイムで会員がロゴデザインを投稿したり、会員の作品をキーワードやデザイナー名、クライアントタイプなどで検索ができるサイトです。ロゴデザイナー向けのニュースやベストセラー書籍LogoLoungeブックシリーズでの考察のための記事が閲覧できます。ビルへの問い合わせはbill@logolounge.comから。
■LogoLounge について
Logolounge.comはもっとも包括的で検索が可能なロゴデータベースです。2002年以来30万点を超えるロゴが投稿され、プロフェッショナルにデザインされたネット上最大のロゴの宝庫として成長を続けています。メンバー登録した会員には特典として、世界でもっとも権威あるロゴデザインのコンペティションを経たうえで、LogoLoungeブックシリーズへ掲載される可能性があります。
LogoLoungeブックシリーズ(現在1~11巻まで出版)では、世界中からLogoLoungeに投稿された作品のうちのもっとも優れたロゴデザインについてさらに深く知ることができます。掲載作品は業界でもっとも尊敬されるデザイナーたちがひとつひとつ選びました。
2016年にLogoLoungeが立ち上げた次世代のデザイナー向けのLogoLounge Leapのメンバーシップでは、教育者や学生たちがオンライン資料や教材に無償または大幅な割引価格でアクセスできます。
参考 : LogoLounge ©2019 Logolounge Inc.
最後までお読みいただきありがとうございます。共感する点・面白いと感じる点等がありましたら、【いいね!】【シェア】いただけますと幸いです。ブログやWEBサイトなどでのご紹介は大歓迎です!(掲載情報や画像等のコンテンツは、当サイトまたは画像制作者等の第三者が権利を所有しています。転載はご遠慮ください。)
サイトへのお問い合わせ・依頼 / 各種デザイン作成について




