
CMYK / RGB とは

AdobeのPhotoshopやIllustratorなどを日常的にお使いの方には馴染みのある言葉かと思いますが、デザイナーとしてキャリアをスタートさせたばかりの方は、この二つはどういう意味なのか、どんな違いがあるのか、と疑問に思われることも多いかもしれません。
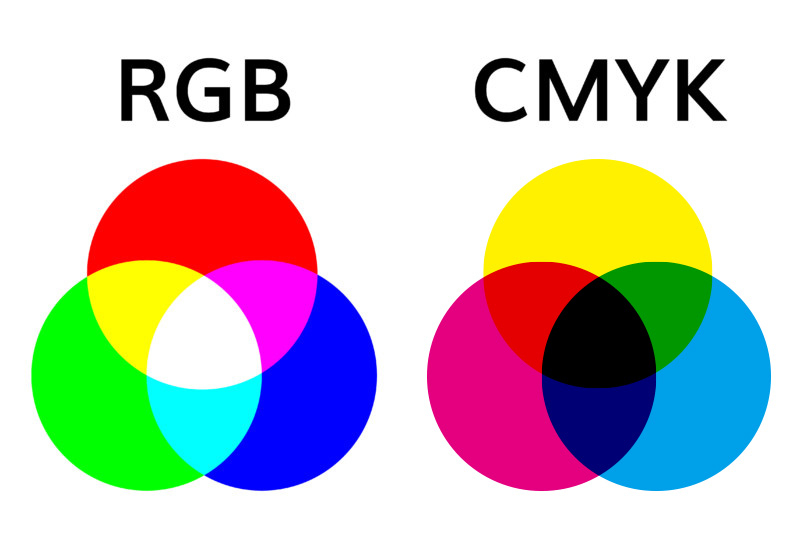
グラフィックデザインの制作や印刷業分野で頻繁に用いられるこのRGBとCMYKは、どちらもカラーモデル(色の表現方法)を意味する言葉です。基本的な違いは、印刷物に適するのはCMYK、コンピューターのモニター上などで表現するのにはRGBですが、各々のカラーモデルはその成り立ちや性質、仕様に際する機能が全く異なります。
デザイナーとして創作活動を展開する上で、「CMYKやRGBとはそもそも何を意味するのか」「どのようにデザインの中へ使うべきなのか」などの基礎的な知識を知っておくことはとても重要です。CMYKとRGBを使用する目的に応じて正しく使い分けることで、自分の思った通りの色を正確に作品の中へ表現することが可能となります。
今日は、デザイナーが知っておくべき「RGB 、CMYKとは何か」について、順を追ってお届けして参ります。
RGBの概要

最初に、人間の知覚と深く関わりのあるRGBについてご説明しましょう。そもそもRGBカラーモデルは、「光の三原色」と呼ばれています。

なぜ「光」が関係するのか、その理由について、まずは人が色を把握する仕組みから考えてみましょう。
世の中に(物質的に)存在するものには全て色がついていて、私たちの日常生活は実にたくさんの色に囲まれて成り立っています。モノについている色を認識するには、「視界から受けた情報を脳に伝達し、色を判別する」、というのが基本的なプロセスですが、色を認識するためには「光」が必要です。光の一切入らない真っ暗なところでは人間は色を把握することが不可能であるように、私たちの脳は光からの刺激を受けることで色を認識します。
脳への伝達の前に通過するのは視界、つまり私たちの目ですね。光源から発せられた光が物体に当たり、光の一部が物を通過したり反射したりして目に入ってきます。

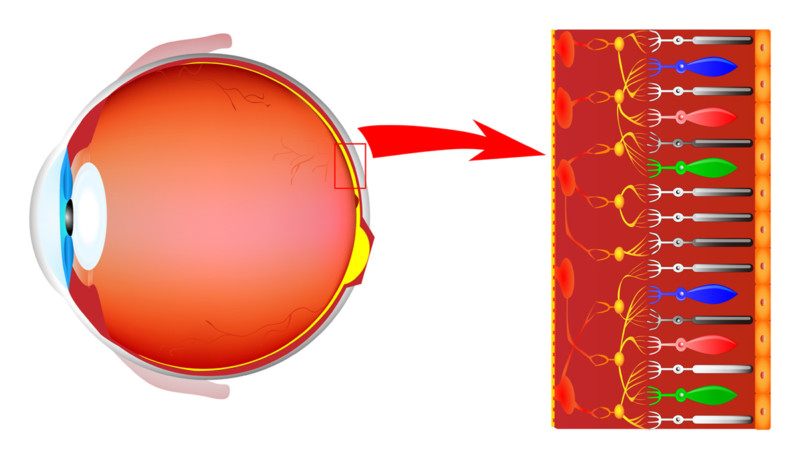
目に入ってきた光を色として認識するのは、「錐体」と呼ばれる視細胞。人間の角膜にあるこの錐体は、光を色情報に変えるカラーセンサーの役割を果たします。錐体には、赤錐体・緑錐体・青錐体の三種類があり、この三種類の組み合わせによって数百万種類の色を見分けることができるそうです。
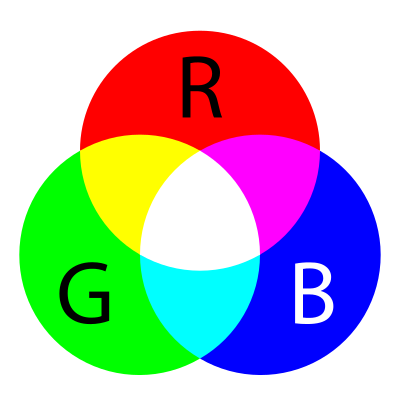
光を感知し、色として脳へ反応させる経路に重要なこの三種類のカラーセンサーの錐体色、赤(Red)、緑(Green)、青(Blue)の頭文字をとって表されたのが、RGBです。
RGBカラーモデルとは、 赤・緑・青の三色の光を使って表現する技術のことを指します。
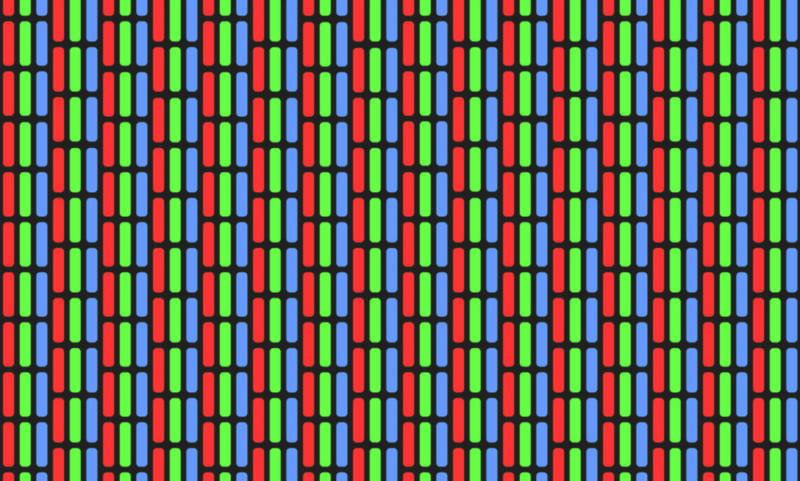
若い方は経験がないかもしれませんが、古いブラウン管のテレビに近づいてみた事はありませんか。現在使われているテレビやコンピューターのモニターは格段に精度が良くなり、ルーペなどを使用しないとよく見えないのですが、液晶・プラズマのディスプレイやブラウン管は、赤・緑・青の三色の色の粒が集まり、色を表現しています。(製品によっては四色にする事で鮮やかさを強調しているものもある)

人間の視覚に基づいて設定されたRGBカラーモデルは主な目的として、テレビ、コンピューター、スマートフォンのモニターやプロジェクター、スキャナーなどの画像の再現を、赤・緑・青の三原色を使い視覚化させること。実際に、光を放つほとんどの電子デバイスの表現方法にはRGBが使用されています。
RGBカラー使用の歴史
濃度の違う三原色を組み合わせることや、その配列方法を駆使することによってから異なる色を作り出すRGBカラーモデルの基本原理が最初に適応されたのは、カラー写真の開発に由来します。
イギリスの物理学者トマス・ヤングとドイツの生理学者ヘルマン・フォン・ヘルムホルツによって開発された色覚学説『ヤング=ヘルムホルツの三色説』と、イギリスの理論物理学者、J.C.マクスウェルの『色彩理論』より、初期の写真三原色の仕組みが生まれ、その起源は1860年代に遡ります。

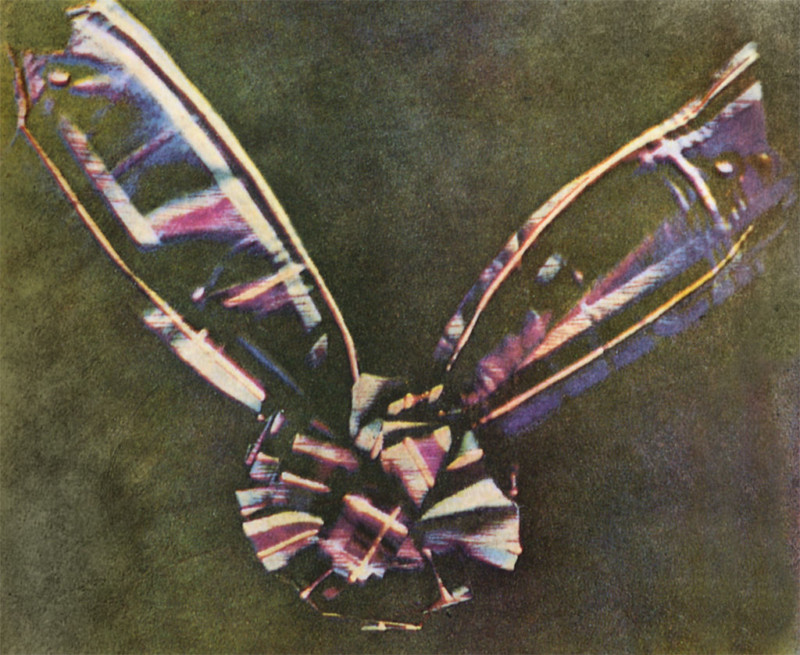
・J.C.マクスウェルによって撮影された最初のカラー写真
1861年にマクスウェル自身が撮影した最初のカラー写真は、赤・緑・青紫色の三つのカラーフィルターが使われました。

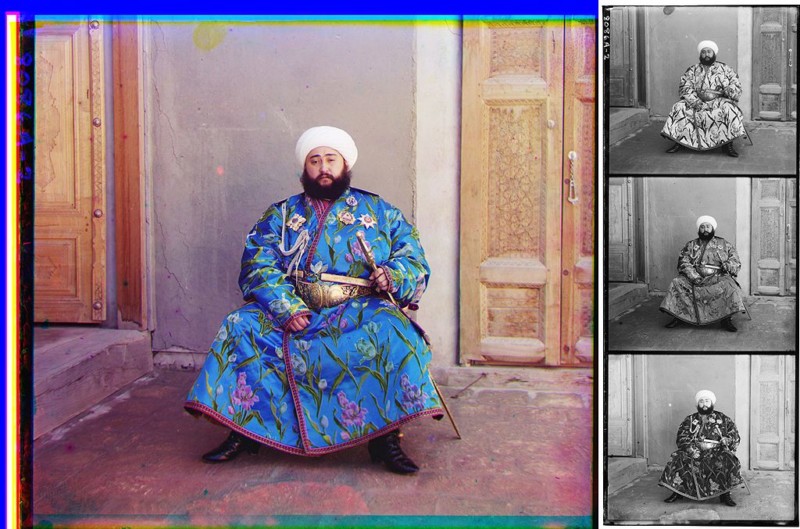
・セルゲイ・プロクジン・フォルスキーによって撮影されたカラー写真
1911年にはロシアのフォトグラファー、セルゲイ・プロクジン・フォルスキーが、RGBカラーである赤・緑・青の三枚のカラー乾板を使って、連続して素早く撮影する技法で、中央アジアのブハラ・アミール国最後の君主アーリム・ハーンを撮影しました。
カラー写真技術の発展に続き、RGBカラーモデルが使われ始めたのはカラーテレビの先駆けとなった1920年代。1928年にスコットランドの発明家、ジョン・ロジー・ベアードにより初めてのRGB三原色フィルターをつけたカラーテレビの公開実験に成功し、その後、改良・開発が行われ、世界初のカラー本放送はアメリカ合衆国で1954年に開始されました。
PC関連においては、1981年にIBM社が最初の PCにRGBカラーモデルを採用。その後、各社範囲の広いRGBカラーの受信を可能とするアダプターやモニターの製作を展開し、RGBカラーモデルの普及に拍車をかけました。
ここで、RGBカラーモデルの持つ各性質を見ていきましょう。
加法混色

電子デバイスに用いられ、発光体で色を表現するRGBカラーモデルの一番の特徴は、色と色を混ぜた結果が元の色より明るい色になるという「加法混色」であるということです。色の形成には、赤、緑、青色の三色の各光線には255の階調(明度)があり、その掛け合わせ・組み合わせによって色がつくられます。
また、赤・緑・青の各要素がどれだけ含まれているのかは、各色の明度0から255までの256の数字で表現されます。
赤と緑の混合では黄色に、赤と青ではマゼンタ色、緑と青ではシアン色が得られ、光は混ぜると明るくなっていきますので、全ての三原色の階調を最大出力に全部混ぜ合わせた色「R=255、G=255、B=255」は真っ白になります。また反対に、三原色の数値を減らすごとに暗くなり、「R=0、G=0、B=0」では黒色となります。
0から255までの階調、すなわち三原色の各々の256段階の光の濃さより、256を3乗させて16,777,216通りの色を表現する事が可能ですが、人間の知覚できる全ての色を完全に合成できるというわけではありません。

例えば、レーザー光などに見られる単一波長の色はRGBカラーモデルには含まれず、加色によって再現することは不可能です。
相対色であるRGB
RGBカラーモデルは、色の置かれる状況が変わるとそれに準じて色が変わる「相対色」です。カラーモニターやスキャナーなど電子デバイスはRGBカラーをサポートしていますが、同じRGB値がどのデバイスでも同じ色になるわけではありません。例えば、同数値のRGBカラーでも自分の使っているモニターと他の人のモニターでは色が違うなど、ご覧になる環境によって実際に見える色が異なります。
前述の概要で述べたように、モニターを拡大してみると赤・緑・青の各色が発色しているのがわかります。この各色の発色特性はモニターによって相違があります。より鮮やかな赤だったり、暗味を帯びた赤だったり、やや黄色味を帯びた朱色系の赤だったりと、機種ごとにばらばらです。これはモニターに利用されている液晶の特性と、その発色を管理しているモニター内部の組み込みコンピューターによる発色特性が異なるからです。
RGBの色域とカラートライアングル
「色域」とは、人間の目で認識可能な色の範囲(可視領域)の中で、さらに特定の色の範囲を定めたものです。電子デバイスのカラーデジタル機器には様々なものがありますが、再現できる範囲は全て異なるため、それらを明確とし、使用する機器間で色の擦り合わせを行うために色域が定められています。
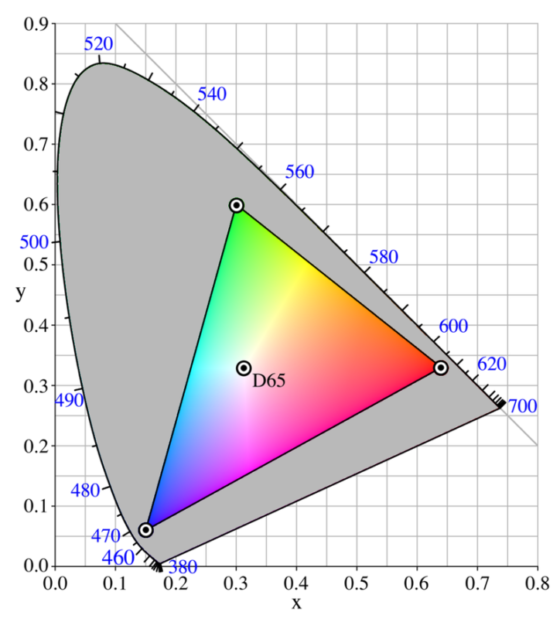
色域をわかりやすく表現する手法の中で最もよく使われるのは、CIE(国際照明委員会)の定めたXYZ表色系のxy色度図(カラースペース・色空間)です。xy色度図は、可視領域の色を数値に置き換え、色座標としてグラフ化したもの。 xy色度図では、 逆U字型に囲まれた部分が、人間が肉眼で認識可能とされる色の範囲を指し示す仕組みです。
色域にはいろいろな規格があり、PC関連では、「sRGB」「Adobe RGB」「NTSC」の3つの規格が一般的によく聞かれます。各規格で定義された色域は、xy色度図の上に、それぞれのRGB頂点座標を定め直線で結んだ三角形で示されます。三角形の面積が大きいほど、多くの色を表現できる規格です。液晶ディスプレイを例に取ると、大きな三角形を描く色域に対応した製品ほど、画面上で再現できる色の範囲が広いということになります。

・sRGB カラートライアングル図 / aboalbiss
現在までPC関連での標準的な色域であったのは、IEC(国際電気標準会議)が1998年に作成した国際規格の「sRGB」でした。sRGB カラートライアングル図を見てみましょう。三角形内部の色のみの表示が可能で、逆U字形に囲まれた外側のグレー部分は表現不可能領域を表しています。
sRGB規格は Windows環境における標準の色域として定着しており、たいていの液晶ディスプレイやプリンター、デジタルカメラ、各種のアプリケーションなどは、sRGBの色域を違和感なく再現できるように設計されています。 画像データを入出力する機器やアプリケーションをこのsRGBに対応させることで、入力時と出力時の色の差異を小さくすることが可能です。
しかし、sRGBは表現可能な色の範囲が比較的狭く、高彩度な領域の色を扱えないことがネックになってきています。デジタルカメラやプリンターの技術的な進化により、sRGBの色域を超える鮮やかな色を再現できる機器が一般に普及したことも関連して、現代はsRGBより広い色域を持つ「Adobe RGB」規格がクローズアップされています。
このAdobe RGBは、PhotoshopシリーズでおなじみのAdobe社によって1998年に定義されました。sRGBのような国際規格ではありませんが、同社のグラフィックス関連アプリケーションの高いシェア率を背景として、 プロフェッショナルのカラーイメージング環境や出版/印刷の分野などでは、すでに事実上標準化した状態になっています。液晶ディスプレイでも、Adobe RGBの色域をほとんど再現できる製品が増えつつあることにも注目です。
RGBカラーモデルの特質をざっと説明しました。次にCMYKについてご紹介します。
CMYKの概要

RGBカラーモデルが赤・緑・青の三色を足していく加法混色である「光の三原色」なのに対し、 CMYKカラーモデルは「色料の三原色」と呼ばれています。シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)の三原色に黒色を合わせた四色のプロセスカラーを使って色が作られるモデルで、主に印刷など物体に色を塗るときに使用されます。
減法混色

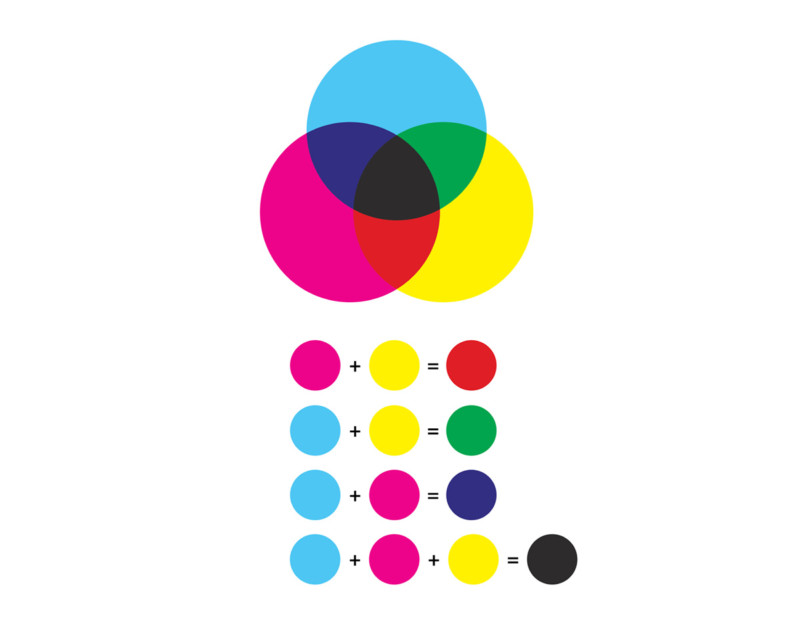
色料の三原色は、色を混ぜることにより色が暗くなる「減法混色」で表されます。
みなさんは、学校の図工の時間で、赤・青・黄色の三色の絵の具を混ぜ合わせることによって様々な色を作り出すことができるのを習ったことを記憶されている方も多いかと思います。その原理と同様に、シアンとイエローを混ぜるとグリーン(緑)に、シアンとマゼンタを混ぜるとブルー(青)になり、マゼンタとイエローを混ぜるとレッド(赤)が形成されます。
RGBが色(光)を重ねていくことで明るくなる三原色の足し算であるのに対し、CMYKは色(色料)を重ねるごとに暗くなる引き算のカラーモデルですね。
理論上は、シアン、マゼンタ、イエローを全て均等に混ぜると黒色になりますが、実際にはインクや用紙の特性上、CMYのインクを混ぜて一般的にイメージする綺麗な黒色を作ることは技術的に困難です。そこで、画像のアウトラインなど細部を表現するために用いられた黒色印刷板Key Plate(キー・プレート)の発色をよくするために別途黒インクを加えるようになり、CMYに黒色を示す「Key plate」の頭文字「K」を加えたのがCMYKです。
CMYKカラーモデルでは、白色はマスキングされた「色が存在しない・印刷されない」部分です。「色が無ければ白色、全部の色があると黒色」という性質も、「全部の色があると白色、色が無ければ黒色」というRGBとはまるで逆ですね。
一方、RGBと同じ性質を持つ要素として、CMYKカラーモデルも媒体によって色味が変化する「相対色」であることがあげられます。CMYKで同じ数値の色を指定した場合でも、使用するプリンターやインク、印刷する用紙等によって出力されたものの色は異なりますので、必ずどんな環境でも同じ色で印刷・表現できるというわけではないのがその理由です。
CMYKカラーモデルは、CMYKそれぞれにつき0%から100%で指定できます。
理論上は、101の四乗で104,060,401色が表現可能で、更には、小数点以下の数値も事実上設定できるため、RGBよりも色の表現が豊富なはずですが、これは数字上だけの見解です。実際は、インクでそこまでの色の差の表現は不可能であり、デジタル媒体をベースとしているRGBに比べて表現できる色が少ないのが事実です。
CMYKカラーモデルには、デザイン活動する上で知っておいたほうが好ましい特徴が多々あります。ひとつずつ見ていきましょう。
Halftoning (ハーフトーン)の色彩表現について

CMYKは印刷を基本としたカラーモデルなので、印刷技術に附従した性質があります。そのひとつがハーフトーンです。
新聞に印刷された画像に近づいて見ると、小さな四色(CMYK)の点の集合でできていることがわかります。これは、印刷物の絵柄は線が描かれていたり、色が塗られていたりするわけではなく、細かい点を集合させることで視覚的に任意の絵柄に見えるような構造になっているためです。
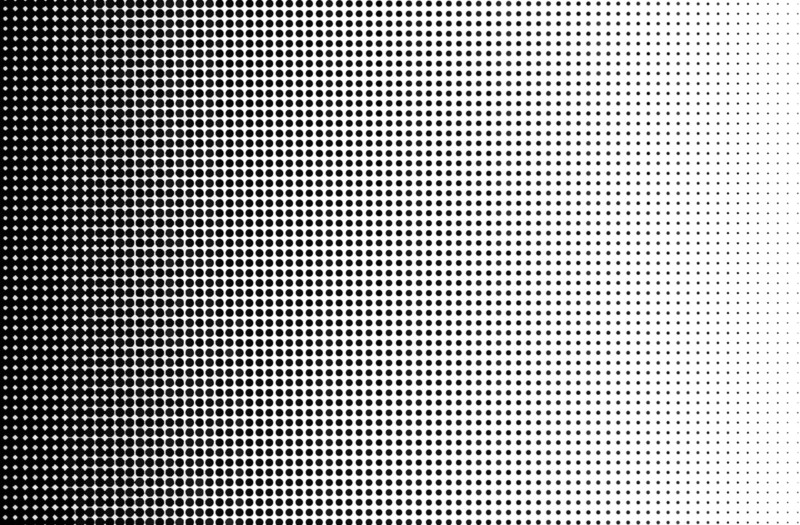
CMYKの色の点を掛け合わせることで色調を構成するハーフトーン(網点)で多色印刷がされます。ハーフトーンは、グレースケールやカラーの画像を限られた色数の小さな点のパターンを使って表現することで印刷を可能としたもの。ハーフトーン技法によって、連続した色調の画像を再現することや、グレーやカラーの様々な陰影の画像を印刷することができるのです。

グレー階調のハーフトーンは、基本的に白い背景の上に黒色の小さな点のパターンを並べて白からグレー・黒への表現をします。十分な距離からこれを見ると、点が非常に小さいため、人間の視覚では点の識別ができず、黒い点と白い背景の面積の割合によって、黒に近い暗い灰色や白に近い明るい灰色を表現することが可能です。
単色のカラー印刷も同様で、例えば、20%のハーフトーンで印刷されたマゼンタはピンクの色を生成します。
カラー多色印刷では、CMYKの四つのインクをそれぞれ大きさや密度の異なるハーフトーンパターンを形成し、それらのパターンを重ね合わせることで、人間の目から見て各色の割合に応じた色調が出来上がる仕組みとなっています。
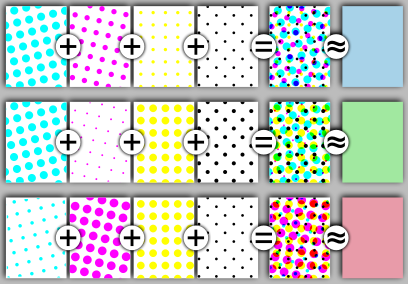
CMYKのカラーハーフトーンの例を見てみましょう。

・CMYKのカラーハーフトーン例
左側から、シアン、マゼンタ、イエロー、ブラックのシングルパターンが並び、その横にはそれらを重ね合わされた結合ハーフトーンパターンと、人間の眼に映る見え方(色調)を示しています。
スクリーン角度
ハーフトーンでの色彩表現の説明で、「ハーフトーンのパターンを重ねる」と述べましたが、ハーフトーン同士を同じ位置に重ねてインクを混ぜ合わせているわけではありません。ハーフトーンを使った絵柄の表現では、あくまでも点の集合で、遠目から見た際に任意の絵柄や色に見せているだけです。
そのため、各色のハーフトーンはそれぞれ任意の角度を持たせて配置してあり、これを「スクリーン角度」といいます。
一色の印刷物では、通常45度のスクリーン角度を使用します。これは、45度が最もハーフトーンのパターンが目立たないことからきています。
一方、CMYK四色カラーの場合では、各色のハーフトーンを重ねたときに、境界が過度に強調されたり、ハーフトーンの干渉によって本来あるはずのない縞模様が発生する現象のことをいう「モアレ」が生じたり、といった好ましくない視覚効果が発生することが往々にしてあります。これらの問題は、重ね合わせるパターンを互いに回転させることで解消されることが多いです。
カラー印刷では、モアレを目立たせないようにするために、各色パターンのスクリーン角度の組み合わせが重要です。
スクリーン角度の構成の仕方は、互いに30度ずらした三色と、一色を15度ずらしたものの組み合わせとなっています。
典型的なスクリーン角度の例を見てみましょう。

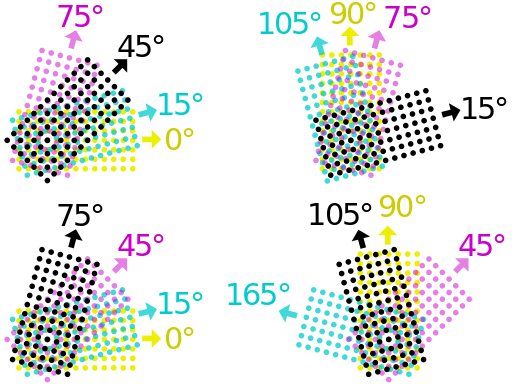
・CMYKハーフトーのスクリーン角度 / Cmglee
シアンを15度・ブラックを45度・マゼンタを75度にイエローを15度ずらしたものや、シアン15度・マゼンタ45度・ブラック75度にイエローを15度ずらしたものなどの組み合わせが確認できますね。
どの角度の組み合わせにするのかは使用される色数と印刷機にもよりますが、一般的なCMYKカラー印刷では次のいずれかのスクリーン角度が使用されます。
C(15度)M(75度)Y(0度)K(45度)
C(15度)M(45度)Y(0度)K(75度)
C(105度)M(75度)Y(90度)K(15度)
C(165度)M(45度)Y(90度)K(105度)
黒インクのもたらす成果
シアン、マゼンタ、イエローだけでは、全部合わせても純粋な黒色は作り出せず、一種の茶色に近い色になってしまい、そのためCMYに加えて黒インク(K)を用いることは既にお話ししました。ちなみに印刷業界では、この四つのカラーCMYKを「プロセスカラー」と称しています。

清明な黒や暗い深みのある色調をつくりあげるには、黒のインクの存在が必須です。画像の印刷に黒インクが加わることで、コントラストが強くなり、イメージの輪郭が鮮明になる効果があります。
黒インクのもうひとつの利点は、テキストデータの印刷時にあります。通常テキストデータは黒色で表現されることが多いため、CMY三色を混合させて印刷するよりも黒インクを用いて印刷する方が容易で正確にできます。特に活字体のような細かい印刷物は、小さい印刷スペースに大量のインクを用いるのは、用紙に対して色飽和(彩度の高い色を過剰なインクで印刷すると色の階調や細部が見えにくくなってします状態)を起こしたり、インクのにじみや擦れの原因を引き起こしたりするので、黒インクを使用するのが望ましいでしょう。
また、黒インク利用には費用のかかるCMYカラーインクの使用総量を減らす効果もあります。暗くしたい範囲や色飽和を抑えたい範囲に黒インクを用いることは、CMYだけよりも実用的・経済的です。
その他のカラーモデル印刷について

印刷においてCMYKカラーでは再現できない色として「特色」があります。蛍光色や金・銀・銅などのメタリックカラー、CMYKより明るいブライトカラー、またCMYKで再現が苦手なパステルカラーや鮮やかな色などを総称して特色と言います。
主な用途は、雑誌の表紙やポスター、フライヤーなど、蛍光色やメタリックカラーのような派手な色を使うことで目を惹きつけたい・豪華さを演出したい場合に用いられます。
CMYKインクと特色インクの両方を同時に印刷する印刷機も存在し、高いグラフィック効果のある作品を作り上げることができます。
別のカラーモデル印刷として、CMYKにオレンジ(0)とグリーン(G)を加えたPantone社独自の6色(CMYKOG)ヘキサクローム印刷があります。その色彩再現領域は従来のCMYK印刷に比べはるかに広く、RGB色領域もカバーするものであることが特徴です。
また、彩度の高い飽和した色彩はCMYKのみでは作成できないものが多く、一般的な明るい色はハーフトーンパターンが残ってしまうことがあります。これを解消するモデルは、ライトシアンとマゼンタインクをプラスしたCcMmYK印刷があげられます。
CMYK印刷とRGBディスプレイとの比較とその変換

CMYK印刷とRGBディスプレイは、色の再現技術や各々の特性が非常に異なるため、二者を比較することは難しいです。
コンピューターのモニターは、赤・緑・青の光を混ぜてカラー画像を作成するのに対し、CMYK印刷では光を吸収するシアン・マゼンタ・イエロー・黒のインクが使用され、見かけ上の色数よりも少ない色数で画像データが構成されるディザリングやハーフトーン等を経て作成されます。
CMYK印刷とRGBディスプレイは各々のカラーモデルが独自の色域を持っていて、一般的には、Webサイトやビデオ画面で見るようなものを作りたいのならRGBが適しています。ただ、それを出力して印刷すると、プリンターに指定しない限りはCMYKのフォーマットになってしまいます。
RGB モデルとCMYKモデルはどちらもデバイス依存なので、今の所それらの間を変換する単純な変換式はまだ存在せず、カラーマネジメントプログラムを経る必要があります。一回のみの変換であれば大きな相違はないのですが、何回かの二つのカラーモデルの変換を繰り返すと精度を欠いてしまうのが現状です。
まとめ
グラフィックデザインにおいて、デザインするものの色味を魅力的にイメージに直結させることはとても重要な要素です。
RGBとCMYKの二つの構成原色を理解しておくことは、色の表現方法を的確に判断・適応することができ、色を介して伝えたいイメージの質を向上させることにも繋がります。
今回の記事がみなさまの創作活動の参考になれば幸いです。
参考 : Wikipedia RGBカラーモデル / CMYKカラーモデル
最後までお読みいただきありがとうございます。共感する点・面白いと感じる点等がありましたら、【いいね!】【シェア】いただけますと幸いです。ブログやWEBサイトなどでのご紹介は大歓迎です!(掲載情報や画像等のコンテンツは、当サイトまたは画像制作者等の第三者が権利を所有しています。転載はご遠慮ください。)サイトへのお問い合わせ・依頼 / 各種デザイン作成について




