
雑誌(パンフレット)の見開きは、互いに隣り合う2ページで構成されています。それは2ページで分かれているのではなく、2ページ合わせて1つのデザインとして作られています。雑誌をデザインする時、2つの異なるストーリーがこれら2ページに含まれている場合であっても、2ページを1つの要素としてみることが重要です。もし、左のページが広告だったり、ストーリーが左のページで終わり、違うストーリーが右のページで始まったとしても(もし可能であれば、このような状況は避けるべきですが、時としてそれは避けることが出来ません。)読者は、1つのデザインとして見ます。
雑誌が新聞より小さくなってから、見開きは1つの風景として「消化される」ようになりました。その理由としては、人間の周辺視野に雑誌の見開きが十分収まるからです。逆に大判紙である新聞は、紙面を複数回に分けて見る必要があります。この理由から、雑誌は常に紙面全体のレイアウトを考えなくてはなりません。それは広告かもしれませんし、ほかのストーリーの始まりを置くか、裁ち落としの写真をレイアウトするかもしれません。
出典 : Magazine Designing ※翻訳・編集・掲載許可をいただいています。
雑誌の見開きデザインの基本
見開きの要素
見開きの全てのエリアは等しいものではありません。重要な場所もあれば、大して重要ではない場所もあります。

たとえば、あなたが書店である雑誌を取るとき、左手で雑誌の背を持ち、右手でページをめくります。この状況で最も見えやすいエリアは、右ページの外側になります。

他の例だと、もしあなたがテーブルに雑誌を置き、ページをめくり始めると、雑誌の左側はめくれられ、閉じられていきます。しかし、右側はテーブルとフラットな状態を保つので、より多く人の目に入ります。最後のページからめくると、このプロセスと逆になり、左の外側が最も目立つエリアとなります。

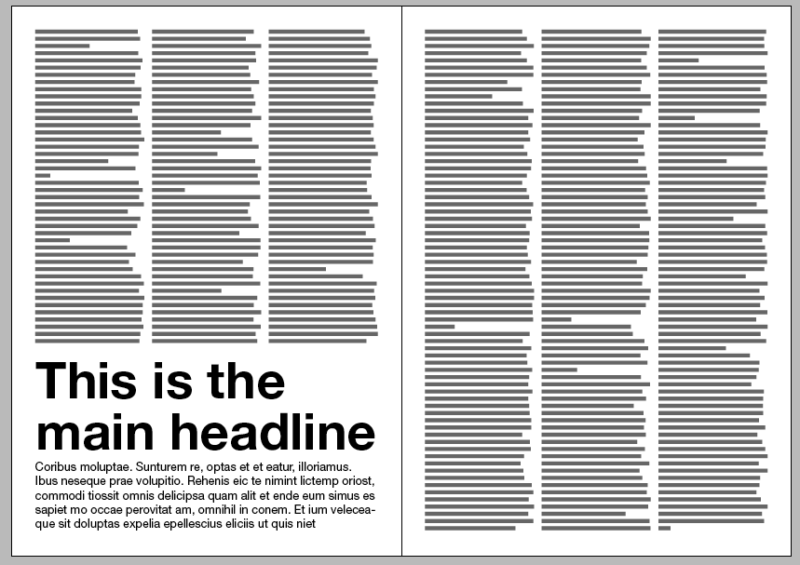
見開きの最も見える場所は「上部の外側」
あなたのベストなコンテンツを見開きの外側に置いてみてください。これらは最も見えやすいエリアなのです。ここは、刺激的な画像と言葉を置くのにふさわしい場所です。ベストな作品をこの一番見える場所に置くことで、インパクトがある紙面にしましょう。雑誌の見開きの最も価値のある場所は左上と右上です。なぜならあなたが雑誌をざっと見るとき、この場所は無意識的に目につきます。この場所をうまく利用しましょう。
逆に、見開きの下側・中綴じ近くの内側はさほど重要ではありません。
読者の目の動線
読者に影響を与えたいなら、あなたのデザインは意味を持っていなければなりません。読者の視線は見開きの上部分に集中します。ここは読者が最初に目を止める場所になるため、右下にストーリーのタイトルを置くのは良くありません。そこは自然に始まるポイントではないからです。 私はこれらの例をいくつも見てきましたが、それは避けるようにしています。
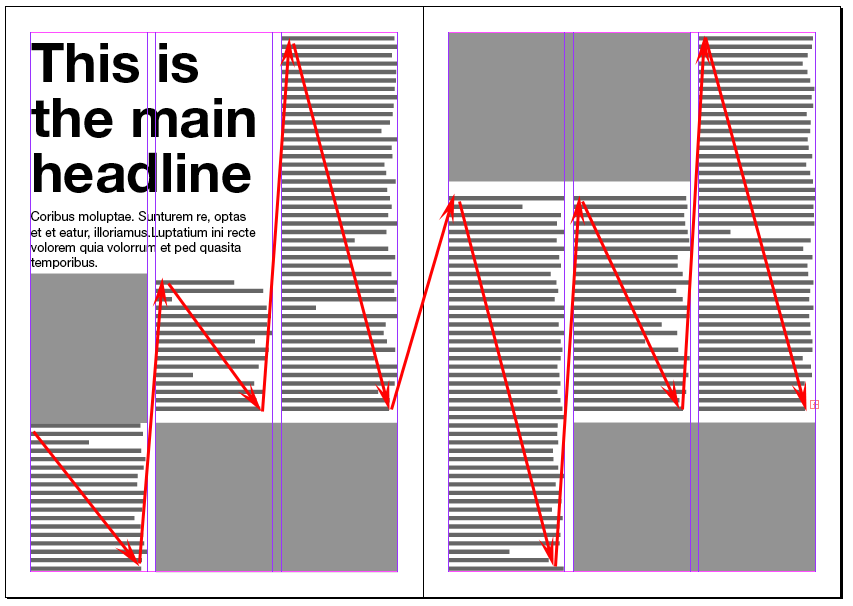
もし、読者がそのページから重要な要素を探さないといけない構成は良いデザインとは言えません。あなたがヘッドラインを下部に、ストーリーの冒頭をその上部に置くようなことがあれば、更に良くないことです。

これは本来のストーリーの読み方ではありません。左上部分から下部へと、すべてが流れるように構成しなければいけません。ヘッドラインとイントロのコピー、そしてメインコピー。全てがガイドとなるべきなのです。
デザイナーが読者の注目を引くような要素を加えて、読者の注意を奪うことがない限りは、これが自然な見方になります。

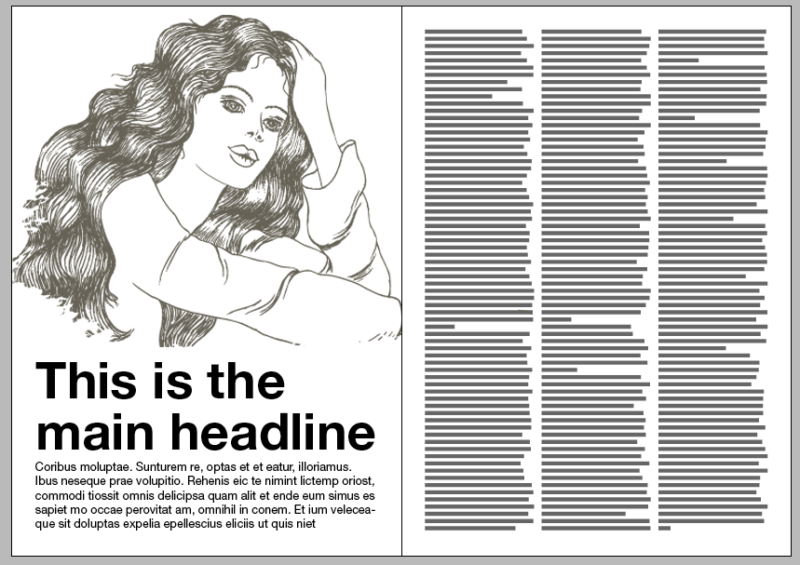
ただ、ページ全体に配置された画像があるときなどは、ヘッドラインがページ下部に来ても構いません。
画像とボディーテキストのアレンジ
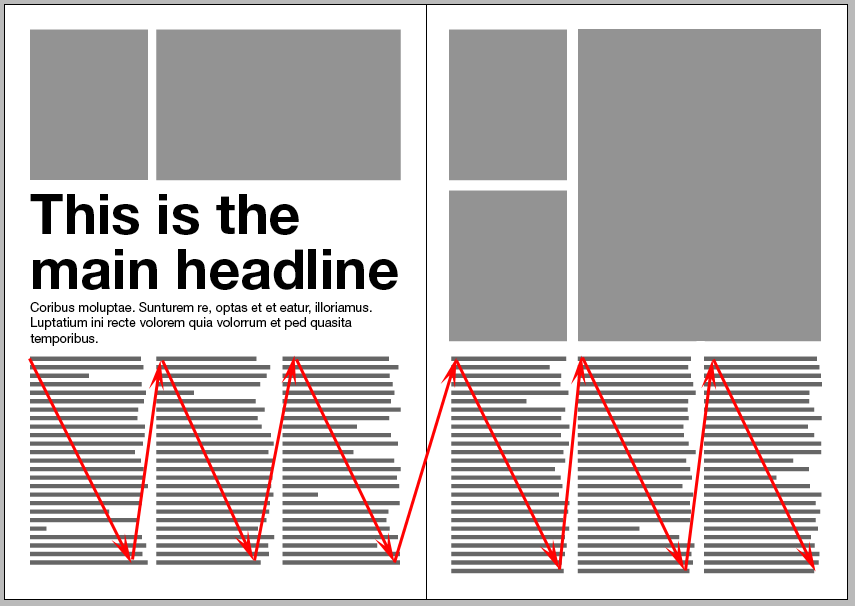
テキストの大きなブロックを置くとき、レイアウトを壊さないようにしてください。素材をページ上でただ振り回すようなことはするべきではありません。一つ一つに意味を持たせましょう。流れを意識しましょう。もしページにバリアを張ってしまうと、読者はストーリーの流れについて行くことが困難になります。テキストの流れを整えておきましょう。
物事はシンプルに。上部の列を揃え、その上にイメージを配置することによってデザインを単純化する必要があります。そうすることで読者はストーリーのテキスト部分はここだと理解し、ついて行くことが可能になります。


上の画像をご覧ください。どのようなテキストの流れが良いかが分かるかと思います。赤い線が目の動く方向を表しています。一つ前の画像では、テキストの流れを追うことが困難であることが分かります。
広告ページ
広告主は右のページを好みます。広告主は大々的に広告を見せたいため、右のページに置くことにこだわります。雑誌にざっと目を通した時、広告は簡単に目につくはずです。広告が縦半分のページである形式の場合は特にそうでしょう。広告をページの内側で、中綴じの溝の近くに置くようなことがあれば、素晴らしく高価な失敗です。
常に見開きで「1単位」として考える
左ページはメインコンテンツに向いています。常に、どの広告が反対のページに来るのがいいのかを知ることは良いことです。このやり方であなたはメインコンテンツを、広告と一致させるやり方でデザインできます。メインコンテンツは対照的なデザインをすることがベストです。
たとえば、もし広告が青の色合いが強い様だったら、メインコンテンツでは青を中心の色として使わない方がよいでしょう。もし、広告を画像いっぱいにして強調したいのであれば、メインコンテンツはテキストを中心に使用し、画像は少なめにデザインするべきです。こうすれば、読者は広告とメインコンテンツを見分けることに問題は無くなるでしょう。もちろん時にこれを行うことは難しいでしょうが、メインコンテンツと広告を分けるように意識しましょう。
これらのルールを覚えて従っていれば、そのうち自然に出来るようになります。またそのルール把握した上で壊すことも出来るでしょう。しかしルールを壊すのは、面白い物を生み出したり、デザインをより良くできる場合に限ります。ただ人と違うことをするためだけにデザインを壊すのであれば、やめた方が良いでしょう。
何をやるにしても意味を持つべきなのです。
最後までお読みいただきありがとうございます。共感する点・面白いと感じる点等がありましたら、【いいね!】【シェア】いただけますと幸いです。ブログやWEBサイトなどでのご紹介は大歓迎です!(掲載情報や画像等のコンテンツは、当サイトまたは画像制作者等の第三者が権利を所有しています。転載はご遠慮ください。)
サイトへのお問い合わせ・依頼 / 各種デザイン作成について




