
デザインがきちんとセンターを捉えているか?テキストの左端は揃っているか?等…デザイナーなら誰しも確認する工程の一つだと思います。しかしその工程をソフトの数値に頼っていては、思わぬ失敗を招いてしまいます。今回はUIとリサーチを得意とするデザイナーLuke Jones氏の記事「オプティカル・アジャストメント(デザインの視覚による調整)」をご紹介したいと思います。
原文 : “Optical Adjustment”
以下翻訳内容です。※翻訳・掲載は記事製作者の許諾を得ています。(Thank you, Luke Jones ! )
私が新人デザイナーの頃、何らかの正誤判断を行うときは、PhotoshopやCSSに頼っていました。2つの図形は、Photoshopが整列していると示せば、整列しているのだと。2つの異なる図形が同じ大きさなら、それらは同じ大きさなのだと。2つの色が同じ16進値であれば、2つの色は同色に見えるのだと。
しかし、論理的だと思っていたこの方法は、誤った作業方法でした。計算ソフトは合理的ですが、人間が形や色やサイズを認識する方法を考慮に入れることまではできません。つまり、他の物体との関連性、全体を通したビジュアルランゲージ、人間がどのようにその物体を知覚するか等をソフトウェアは理解できません。
コンピュータが判断出来ないことを、私たちは目で見て理解することが出来ます。論理だけでは筋の通らないことを、私たち人間が視覚的に正しいか正しくないか判断する必要があります。
これらの微妙な違いを理解し、調整する(これらは、実践しているときは気付かれないのですが、実践していない時に気付かれてしまいます)方法を知ることは、素晴らしいデザイナーをさらに素晴らしくする要素です。
それでは実際にいくつかの例を見てみましょう。
デザインの視覚による調整
アラインメント+ビジュアルウェイト
コンピュータは、幅、高さ、またはx/y値などの特定の情報をベースにするだけで、対象物のウェイト(重み)の位置が正確にどこにあるのかを特定することはできません。私たちはデザイナーとして、「オプティカル・アジャストメント」と呼ばれるものによってこれを補い、特定する必要があります。
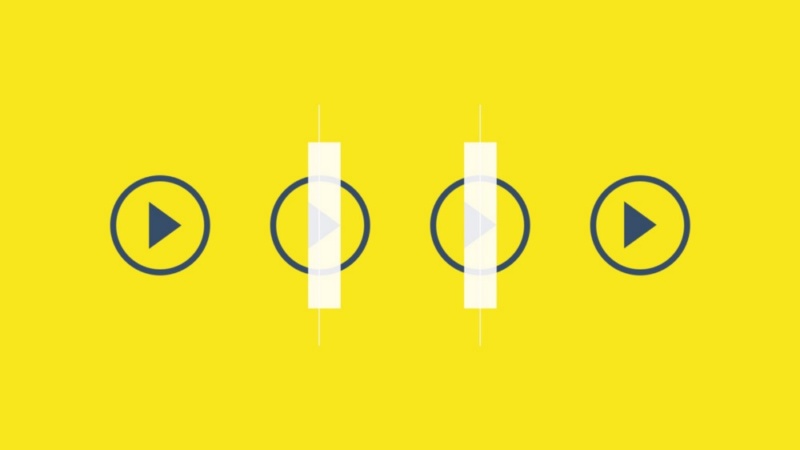
左の再生アイコンの三角形は、円内で中央に揃っていますか?実はそうではありません。再生アイコンを囲むように長方形を描くと、三角形が中心から外れていることが分かります。

・左の再生アイコンは、四角形で囲まれたときに中心からずれているにもかかわらず、中央にあると感じられます。
「正しい」方の再生アイコンは中央から外れて見えません。そして、右側のアイコンとのずれが僅かではないことは明確です。なぜでしょうか。それは、ビジュアルウェイト、すなわち、視覚的な重みのせいです。三角形の重さ、または質量は左辺にあり、中心から外れていないにもかかわらず、中心から外れているという錯覚を作り出します。この錯覚を解決するには、三角形が中央にあると感じられるまで手動で微調整する必要があります。
色
色のオプティカル・アジャストメントはさらに緻密です。繰り返しになりますが、それは対象物の重みと、色がどの程度現れるかにかかわる問題です。 要するに、アイコンやテキストに対して同じ緑色を使用しても、同じ緑色に見えない場合があるということです。

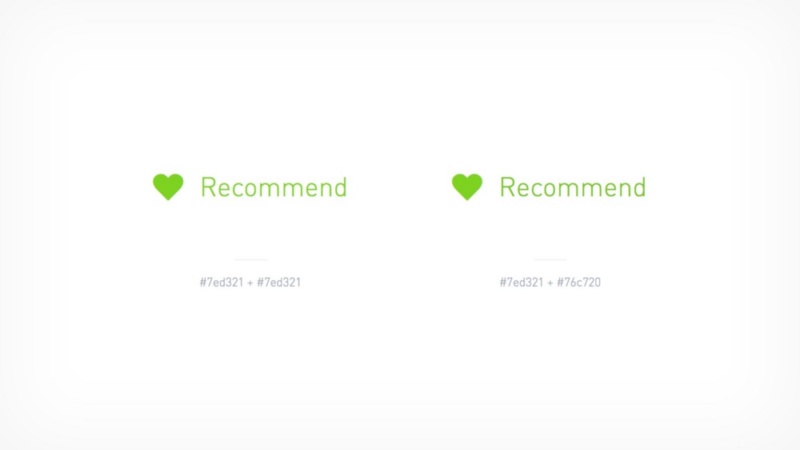
・左側のアイコンとテキストのコンビネーションは同じ緑色(16進数値)を使用し、右側のコンビネーションは2つの異なる緑色を使用しています。(ハートの色は左右とも数値上は同色)
僅かではありますが、右のハートの方が濃いように感じてしまいます。これを調整するには、アイコンの色を明るくするか、テキストの色を暗くします。アクセシビリティ・ガイドラインの達成レベル「AA」を満たすのに役立つ色を選ぶことをおすすめします。

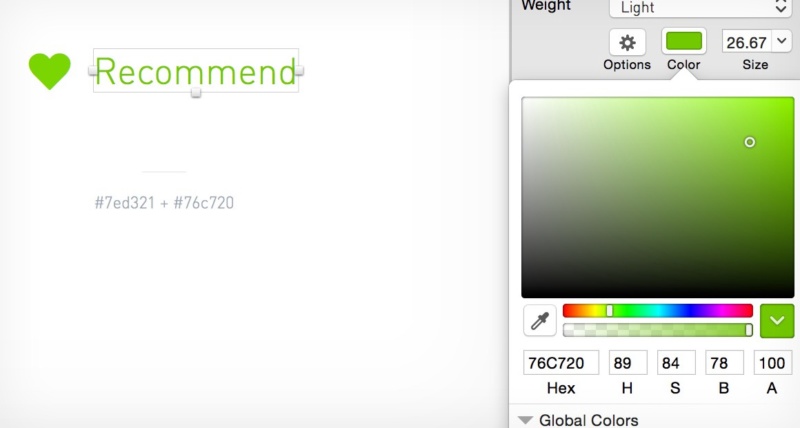
・デザインアプリケーションでRGBの代わりにHSBカラー値を使用することをお勧めします。大きな利点のひとつは、デザイナーが素早く色の明るさを変えることができることです。
スケール
スケールは、テキストを含む対象物を私たちの脳がどのように認識しているかについてです。円と四角で考えると、120×120ピクセルの正方形は同サイズの円よりも大きな表面積を持つため、補正するには円を大きく描く必要があります。

・他のすべての調整と同様に、僅かな調整ですが、この調整によってデザインの全体が正しく表示されるようになります。これは、非常に細かいチューニングです。値が正しいと感じるまで、上下に1ピクセル単位でそっと動かしていきます。

・Didot(書体)のカーブの上端/下端がどのようにエックスハイト(上部のライン)を超え、ベースライン(下部のライン)の下に伸びているかに注目してください。ここでは、7つの文字が該当します。
これは、カーブを描く文字の固まりがキャップハイトやベースライン等を超えるタイポグラフィにも当てはまります。Garamond(書体)でテキストを打ち込み、テキストのベースラインとエックスハイトに線を描くと、湾曲した形がこれらの線をはみ出しているのがわかります。このようなオーバーシュート(ラインからのはみ出し)がないと、個々の文字は過度に小さく見えてしまいます。
大文字のテキスト
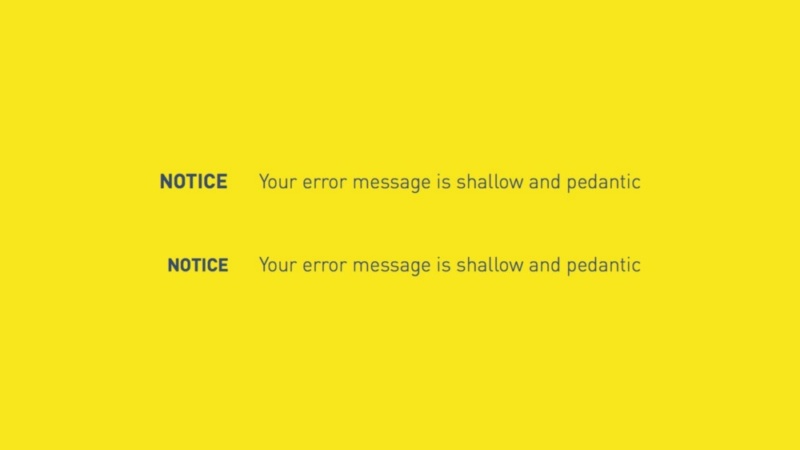
最後に、オプティカル・アジャストメントが必要な例として、大文字のテキストを標準のテキストの隣に置く例を挙げます。大文字のテキストは、標準の大文字のテキストよりも目立つため、補正、調整が必要です。

・上の例の大文字のテキストは、隣にあるテキストよりも大きく見えます。下の例の大文字のテキストは、同じサイズに感じるように2ピクセル小さく調整されています。
デザインの方向性や目的が、大文字のテキストをより目立たせることでない限り、大文字のテキストは常にピクセルを小さくします。(例えば、16〜14ピクセル、または12〜11ピクセル)
大きなインターフェイスで作業する場合、このような細かいデザインのディテールが積み重ねられ、ウェブサイトの全体的な雰囲気に影響を及ぼします。この細部への取り計らいが、良いデザインをさらに素晴らしいデザインにするのです。細かい作業が、デザイン工程の一部になってしまうと、テキストサイズを2ピクセル縮小したり、三角形を右に10ピクセルゆっくりずらしたりすることに時間を取られてしまいますが、これらの作業をすることで、‘完璧なピクセルデザイン’がなされた作品だと感じることができるでしょう。

コンピューターやAIでさえ、デザインのコンテキストを理解することはできません。つまり、デザイナーが行うことの出来る正確な調整を、コンピューター等が行うことは出来ないのです。コンピューターが、ビジュアルランゲージ全体における個々の構成に関して合理的な判断が下せるようになるまでは、複雑なデザインの判断を任せてはいけません。
考える作業をコンピュータに任せきりではいけません。私たちは、自分たちの目と直感に頼るべきなのです。デザイナーの直感は毎日磨かれます。たとえコンピュータがNOと示しても、私たちは自分たちの直感を信じるべきです。
このような話題になると、私は少々オタクになってしまいます。ですから、もしあなたが過去に行った補正の中で興味深い例があれば、私にツイートしてください。それとも、もしかして、そもそも私は完全に間違っているのでしょうか?もしそうなら、連絡をください!お話がしたいです!
私の記事を読んで頂き、ありがとうございます! 楽しんでいただけたのであれば、繋がり、一緒に語りありましょう。
created by Luke Jones
最後までお読みいただきありがとうございます。共感する点・面白いと感じる点等がありましたら、【いいね!】【シェア】いただけますと幸いです。ブログやWEBサイトなどでのご紹介は大歓迎です!(掲載情報や画像等のコンテンツは、当サイトまたは画像制作者等の第三者が権利を所有しています。転載はご遠慮ください。)
サイトへのお問い合わせ・依頼 / 各種デザイン作成について




