フォントとは?
【手書き・カリグラフィー(書道)・レタリング・ロゴ等】と、【フォント】は何が違うのでしょうか。
他と異なる最大の理由の一つとして、必要な書体をシリーズとして揃える必要があることが挙げられます。ただ、これに囚われすぎてしまうと、書体のデザインやスペーシングをただ慎重に検討・妥協をしただけの文字の羅列で終わってしまうことがよくあります。フォントデザインは、一つの文字として素晴らしいものであるかどうかではなく、一つのまとまりでとらえ、そのまとまりがどのように見えるかを優先して考える必要があるということです。
これを実行しようとして、デザイン工程を途中で見直す必要が出てきそうな一部分に目が行きがちですが、むしろ全体を優先して見る必要があります。文字を彩る型については、特にデザイン設計の初期段階に焦点をあてておきたいところです。
他に、フォントの特異な点として、私たちがデザインしている非常に多くの形は、既に顕著に確立されているものである点が挙げられます。フォントデザイナーとしての私たちの仕事は、まったく新しい形を作成するのではなく、むしろ既存の形を新しいバージョンに作り変えていくことです。このことは、新人フォントデザイナーを困惑させることがあります。読み手をわくわくさせながらも引かせないように、適切な変更を加えていくことは難しいことなのです。多くの場合、デザイナーは文字固有のあり方に悩まされます。この悩みの種は、「書体で最も意味のあるものは最もよく使われる部分である」と最初から認識しておくことで、簡単に回避できます。フォントデザインは、私たちが認識する共通の形に合う型をデザインするだけでなく、最も頻繁に使われる形にも合うようデザインすることです。
これらの型が、フォントの表情や雰囲気を醸し出す手助けをするだけでなく、そのフォントが有用であるかどうかを判断するのに役立ち、時には、適切なフォントを使うことで技術背景を判断するのにも役立ちます。そういったことを認識することは、価値のあることです。
このようなフォントデザインの考え方は、強引・抽象的すぎるように思えるかもしれません。しかし、これらのアイデアに慣れていくことは、より速く、より効果的に、満足度の高いフォントデザイン工程を構築する鍵となります。
まず、フォントデザインにおける主要な全体の型を確認してみましょう。
フォントの全体像
フォントの構造
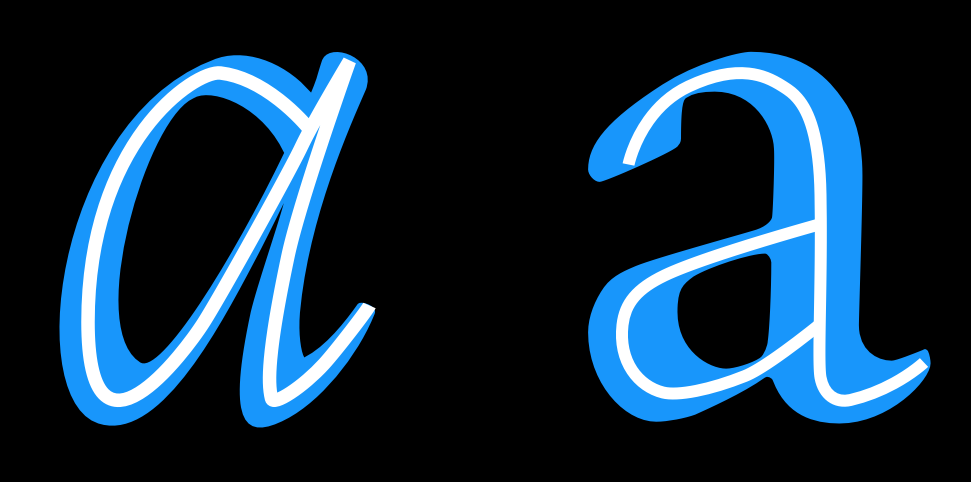
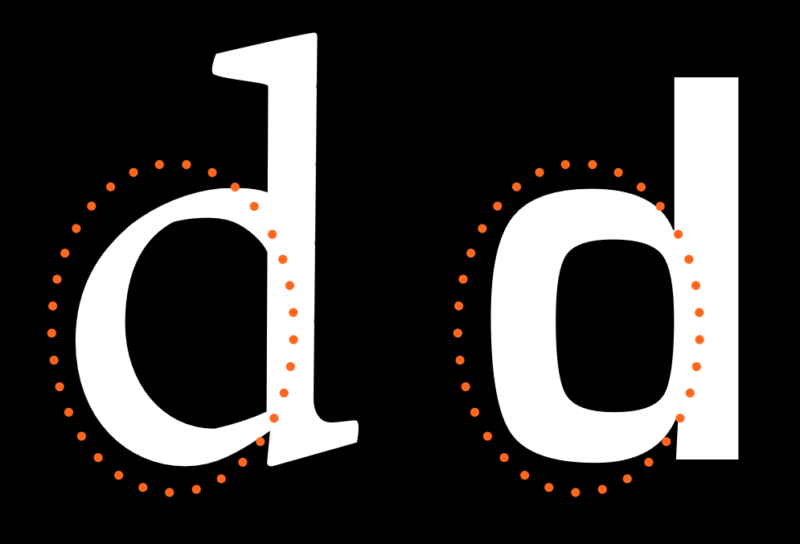
構造とは、特定のグリフを形成する基礎となるストロークの構造を指します。おそらく、グリフの骨格を想像しましたね。どのような構造を使用するかは、おそらく考慮すべき重要な事項の一つです。なぜなら、作成したデザインが、読み手に広く知られるようになった場合は特に、その構造は多くの他の選択肢に影響を与えるからです。上の例では、文字の中の白い線は、文字自体の形から読み取れるおおよその構造を示しています。
しかし、ストロークの末端(「ターミナル」)と「セリフ」(下記参照)は、一般に「フォントの構造」と呼ばれるものの一部ではありません。幅、ウェイト、ターミナルがすべて肉だとすると、構造はグリフの骨です。
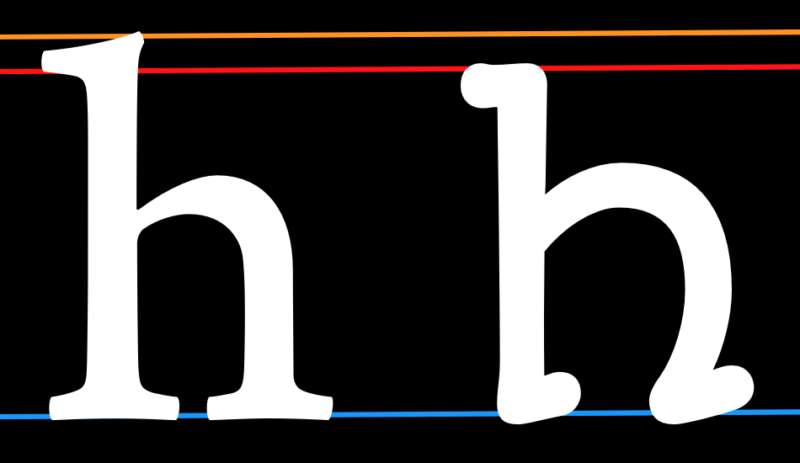
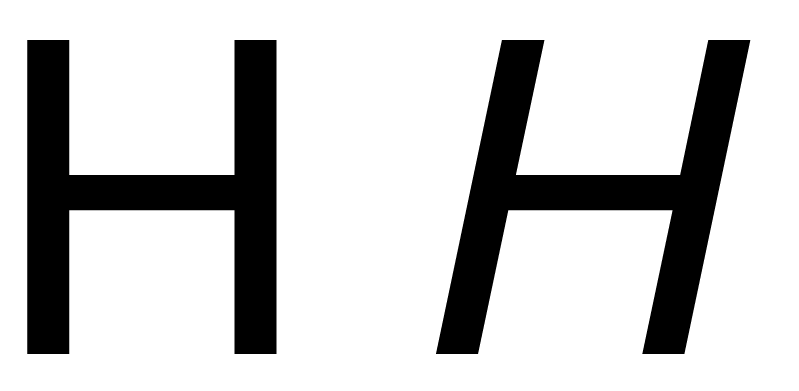
小文字の高さ(エックスハイト)と大文字の高さ(キャップハイト)の比
左の文字はPlayfair Displayのもので、キャップハイトに対してエックスハイトが高くなっています。右の文字は、EB Garamondのもので、エックスハイトが低いものです。上記のサンプルでは、「H 」のサイズを、「h」のサイズと合うように調整しています。
アセンダの高さ
上記例では、アセンダの高さの相対的な違いを示すためにエックスハイトの高さを同じにしています。
アセンダは通常、特にフォントデザインでは、キャップハイトより少しだけ高くします。しかし、場合によっては、キャップハイトと同じ高さでもよく、キャップハイトよりも低くても良いこともあります。より長いアセンダは、書体の外観にエレガンスさを加えることができます。その際のエックスハイトは、より低くする場合が多いです。
ディセンダの長さ
アセンダ、ディセンダは、長いほどエレガントさを感じさせます。
アセンダとディセンダを両方長くしようとすると、処理をするのが難しくなります。書体を狭い幅の行内で使用すると、文字の伸び部分が行全体にぶつかってしまいます。
フォントの幅
フォントデザインの幅は、文字の印象だけでなく、その使い道も変えます。右の例はテキスト向け、左の例は目を引くことを意図したディスプレイデザイン向けのものです。右の例よりも幅の狭い文字も作成可能であり、スペースを節約したり、より小さなスペースに多くのテキストを収めたりするために使用可能です。
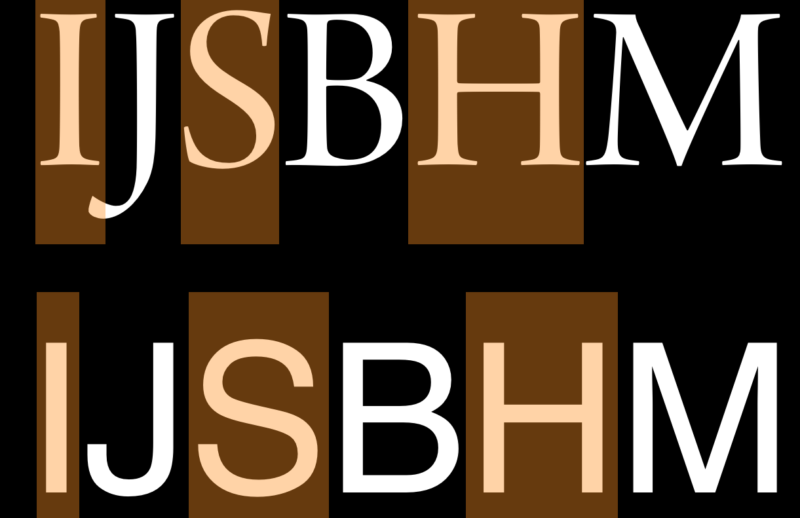
フォント幅の規則性と変動性
この例の上の行の文字は、下の行の文字よりも幅のバリエーションが多いことを示しています。
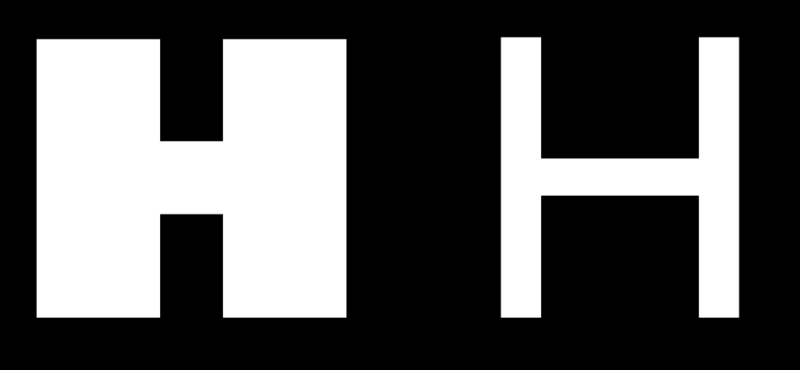
フォントのウェイト
フォントの傾斜
コントラスト
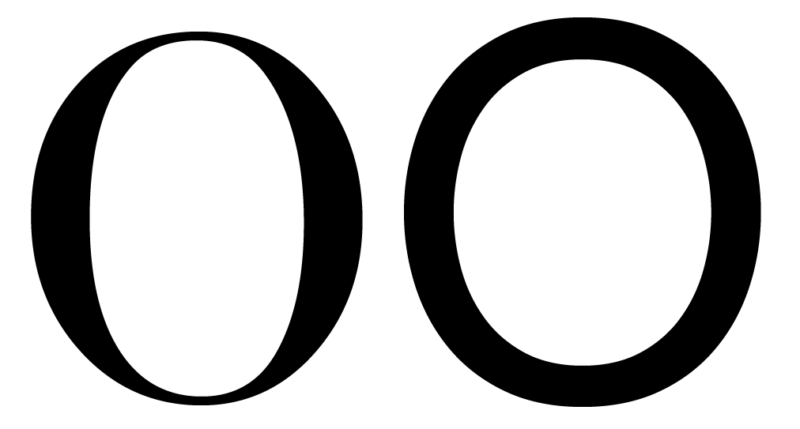
コントラストとは、グリフ内にストローク幅のバリエーションがどれだけあるかを示します。下記2つの「O 」グリフのうち、左のグリフはグリフの上と横の線の太さに大きな差(バリエーション)があることが分かります。両方のグリフは、それぞれコントラストを持っていますが、左側のグリフは、右側のグリフよりはるかに多くのコントラストを持っています。
文字の形に均一のウェイト(ストロークの幅)を持つタイプや、目に見えるコントラストがないタイプは、コントラストがあるタイプとはっきり区別されます。セリフやサンセリフと同様に、コントラストもフォントデザインを早い段階で分類します。興味深いのは、「スラブセリフ」のデザインは一般的に均一ストロークの幅を文字に使用することです。また、スラブセリフのデザインはセリフのデザインだけのように見えて、そうでないことに注意してください。コントラストはウェイトがどのように見えるか(感覚値)についてであり、どのように計算して見せるか(理論値)ではありません。
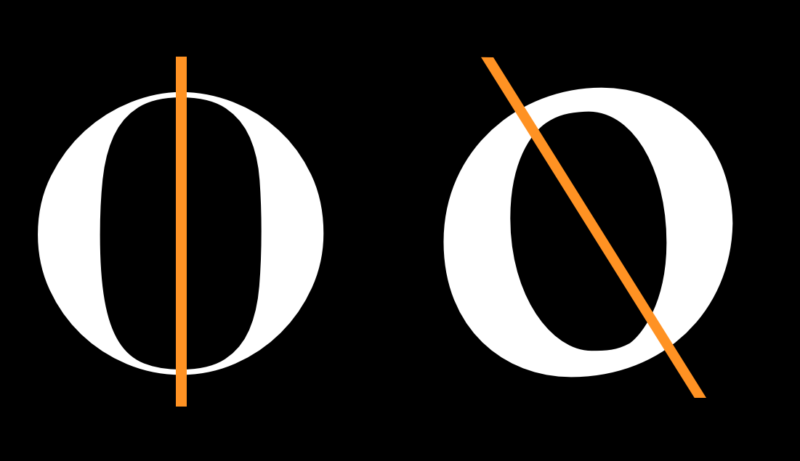
コントラストの角度
下の画像では、小文字の「o」字の厚みが薄い部分の場所が異なっていることが分かります。左のグリフでは、厚みが薄い点は完全に垂直な軸上にあります。右側のグリフでは、軸は斜めになっています。
フォントのウェイト分布
あなたのフォントがコントラストをほとんどまたは全く使っていない場合、コントラストのことは考える必要はありません。しかし、ほとんどのフォントは、少なくともある程度のコントラストを持っています。このような場合には、フォントにウェイトをどのように分布させるかについて、さまざまな選択肢があります。
垂直
ウェイトを垂直に分布することはとても一般的です。上記の9と8は、特に顕著な例です。
水平
水平なウェイト分布は一般的ではありませんが、それにもかかわらず多くのフォントで見られます。
ボトムヘビー
トップヘビー
イレギュラー
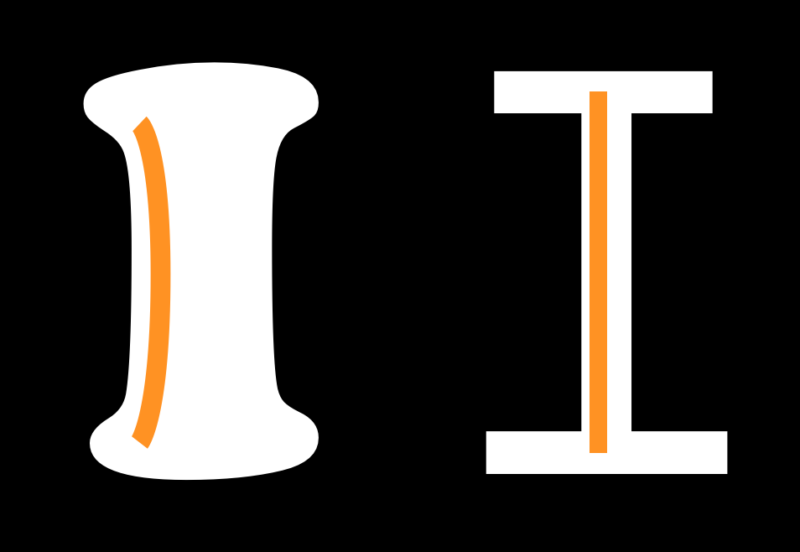
ステム
ステムを単純に真っ直ぐにしてみることは簡単ですが、これは大した問題ではありません。重要なのは、ステムのウェイトや形は、どちらもあなたの意志で選択できる事項、いや、選択すべき事項だということなのです。
つなぎ目の形
ボウル
ボウルは下記イラストのストローク部分であり、黒の内側の形ではありません。内側ストロークは「カウンター」と呼ばれます。フォントをデザインする際、ストロークの形状や幅ではなく、カウンターの形状やサイズが原因で、作業内容を変更することがよくあります
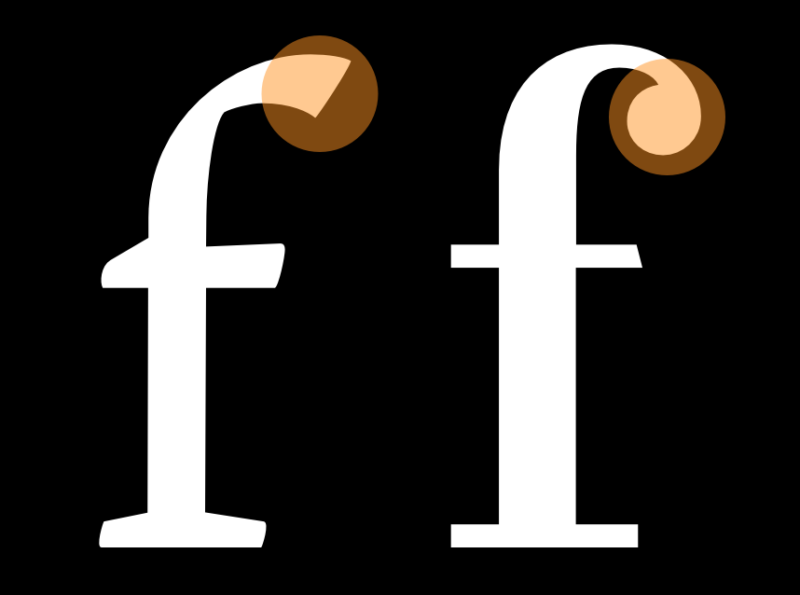
ターミナル
ターミナルはストロークの末端の形です。ターミナルは、セリフと同じではありません。ターミナルは、その末端部でのストロークの角度に対して直角であるか、または水平または垂直に切断されることがよくあります。また、ペン先の先端や他の文字を書くための道具の形を反映することもあります。
スピード感
左側の「n」は右側のものよりもはるかに速く書かれているように見えます。
レギュラリティー
これらはすべてのフォントデザインにあるわけではありませんが、デザインを行う上で選択肢の一つとなりうる型です。これらを使用する場合は、変わり種としての役割をどの程度持たせるかを考慮に入れたほうが良いでしょう。
フローリッシュ
上のフォントでは大文字に、下のフォントでは小文字に、飾り書体の豪華さが見られます。
セリフ -付けるか付けないか-
セリフはフォントの最もはっきりとした見た目の1つであり、セリフを使うか使わないかを決める作業をはじめに行う人が多いようです。
この選択は、ターミナルの外観に影響します。セリフは2か所または1か所につけることができます。セリフは、ストロークに垂直か、または独自の方向(常に水平または垂直であるように)を持つことができます。セリフはブラケットがあってもなくても構いません。特定の文字、特に「S」「C」および「Z」用に、どんなセリフデザインも、タイプデザインに上述の一貫して適用できるすべてを組み合わせ、変更を加えながら作ります(すべての文字用の水平セリフのタイプに、垂直セリフを持つs、c、zを入れることはよくあります)。
セリフ体はサンセリフ体より読みやすいと主張する都市伝説があります。
未だに何の根拠も発見されないので神話のままですが-。
セリフの形は、ターミナルの形と関係します。
ブラケット
主ストロークに接続するセリフの角部分を「ブラケット」と呼びます。特定のデザインによっては、セリフに柔らかい印象が与えられることがあります(例:Times New Roman)。いくつかのデザインでは、1か所のみブラケットを使用したり、異なる比率でブラケットを2か所に使用したりします。 ブラケットは、タイプに表情を与える比較的強力なパラメータです-エレガントさ(スムースで大きなブラケットのフォント:Times New Roman)や重みのある鮮明さ(ブラケットの無いフォント:Arvo)。
スラブセリフ体
機械体またはエジプト体とも呼ばれるスラブ体は、厚いブロック状のセリフです。スラブセリフはブラケットを使用しません。一般的に言えば、このようなセリフを持つフォントデザインは、グリフのコントラストが低く見えます。Rockwell、Courier、American typewriter等のフォントはそれを反映しています。
スラブセリフを、コントラストのないタイプのデザインに装飾やリズムを追加するために使用する、と仮定することは正しいかもしれません。ただし、これは絶対的なルールではありません。
セリフターミナル
文字ターミナルのように、セリフ自体の末端の形は、そのタイプの感覚を左右します。ソフトでも重みがあってもかまいません。セリフターミナルは、ソフトで丸くても(Courier)、鈍く角度があっても(Rockwell)良いでしょう。
参考 : Design With FontForge
文章(テキスト)はCreative Commons Attribution-ShareAlike License (CC BY-SA 3.0) に基づき編集しています。(記事内の画像・デザインや映像のライセンスは個別のライセンスにより保護されている場合があります。)
サイトへのお問い合わせ・依頼 / 各種デザイン作成について